Difference between revisions of "project01:Prototype1"
From cs
(Created page with "__NOTITLE__ __NOTOC__ <html> <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> <style> div#headercontainer { width: 850px; height: 30px; margi...") |
|||
| Line 44: | Line 44: | ||
div#buttonBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| − | div#buttonBlue a:active {color: # | + | div#buttonBlue a:active {color: #002c9c; text-decoration: none; opacity: 1;} |
div#buttonBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| Line 63: | Line 63: | ||
div#buttonWhite a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonWhite a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonWhite a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonWhite a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| − | div#buttonWhite a:active {color: # | + | div#buttonWhite a:active {color: #002c9c; text-decoration: none; opacity: 1;} |
div#buttonWhite a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonWhite a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| Line 87: | Line 87: | ||
<div id="buttonWhite"> [[Project01:Simulations|'''Simulations''']] </div> | <div id="buttonWhite"> [[Project01:Simulations|'''Simulations''']] </div> | ||
<div id="buttonWhite"> [[Project01:Prototype1|'''Prototype''']] </div> | <div id="buttonWhite"> [[Project01:Prototype1|'''Prototype''']] </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | <br> | ||
| + | C++ source code can be found on GitHub https://github.com/archi-coder/Inflatable_prototypes | ||
| + | |||
| + | <html><iframe width="850" height="470" src="https://www.youtube.com/embed/K4ctIgmY_8Q" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></html><br> | ||
| + | |||
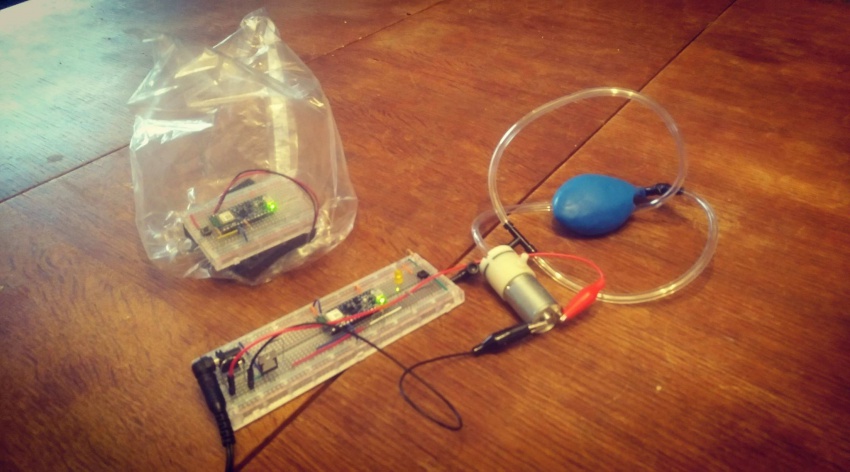
| + | [[File:FR-INFLATE Prototype1 01.jpeg|850px|left]] | ||
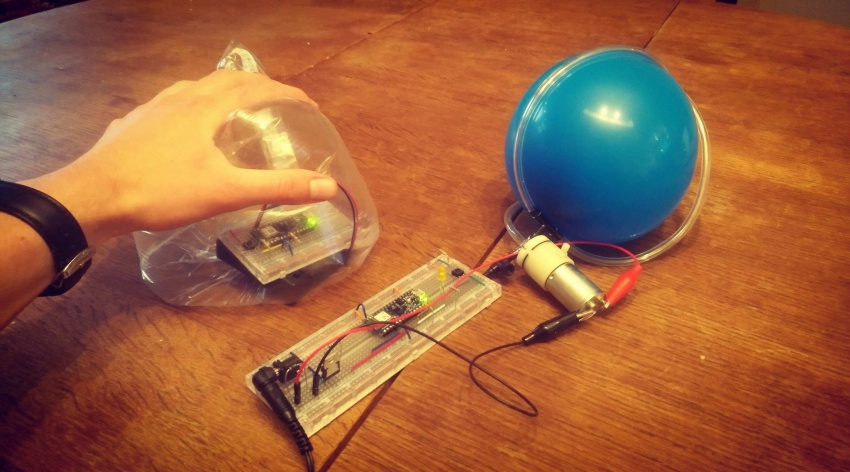
| + | [[File:FR-INFLATE Prototype1 02.jpeg|850px|left]] | ||
| + | |||
| + | <html><iframe width="850" height="470" src="https://www.youtube.com/embed/SZTCaZv0wjc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></html> | ||
<br> | <br> | ||
Revision as of 17:15, 7 May 2020
C++ source code can be found on GitHub https://github.com/archi-coder/Inflatable_prototypes