Difference between revisions of "2019W2:Page1"
From cs
m (Reverted edits by Veronika Laszlo (talk) to last revision by Henriette Bier) |
|||
| Line 4: | Line 4: | ||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[2019W2|'''Description''']] | [[2019W2|'''Description''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[2019W2:page2|'''Schedule''']] | [[2019W2:page2|'''Schedule''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[2019W2:page1|'''Preparation''']] | [[2019W2:page1|'''Preparation''']] | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> |
[[2019W2:page3|'''Download''']] | [[2019W2:page3|'''Download''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| + | [[2019W2:page4|'''Online''']] | ||
| + | </div> | ||
| + | <div style="float:left; width: 130px; height 30px; border: 1px solid #aaa;" align="center"> | ||
| + | [[2019W2:Groups|'''Groups''']] | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 15:19, 3 February 2021
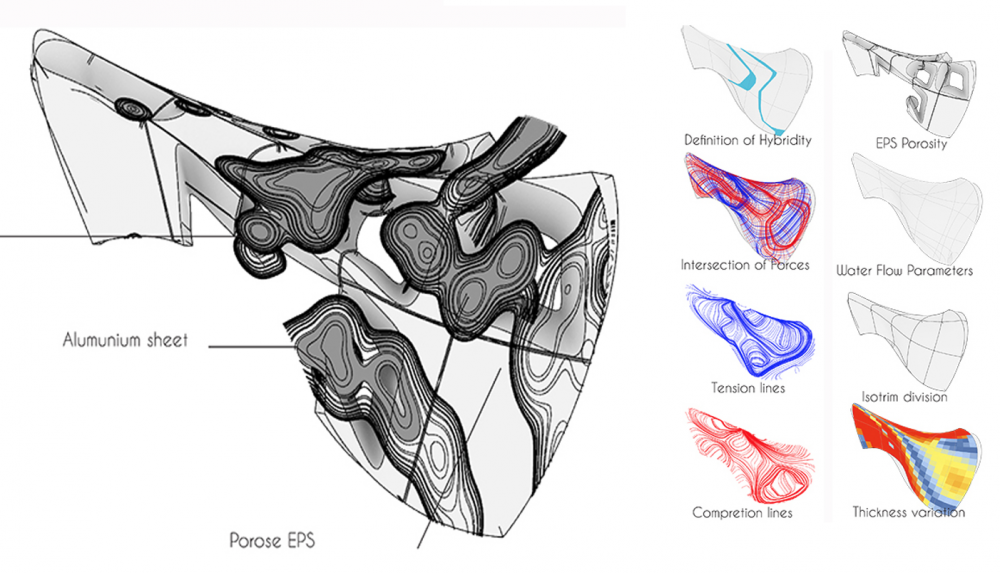
HYBRID COMPONENTIALITY 2.2: D2RP&O
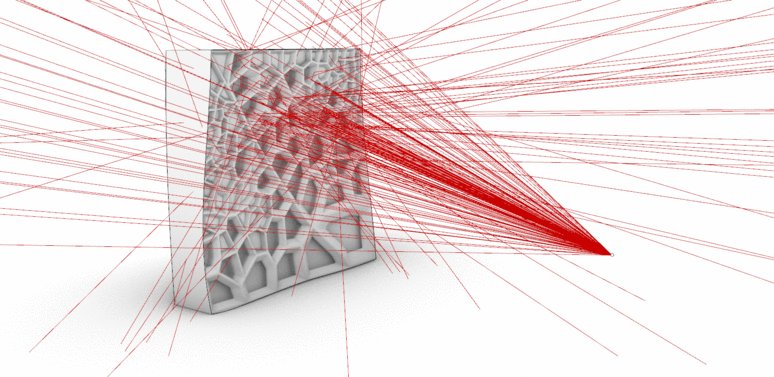
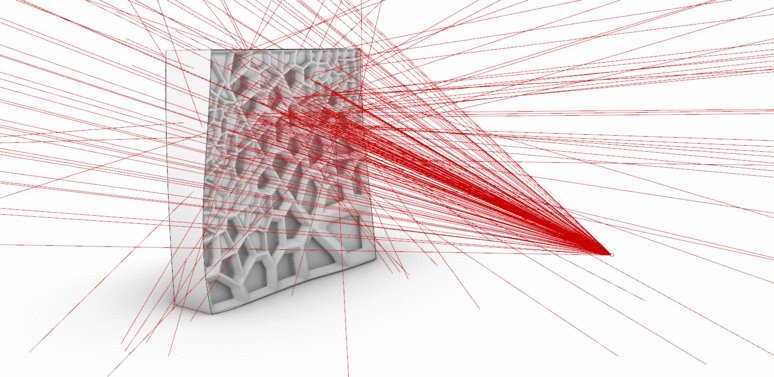
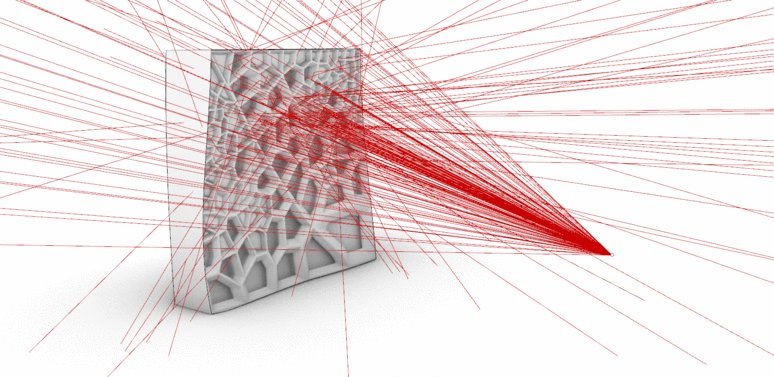
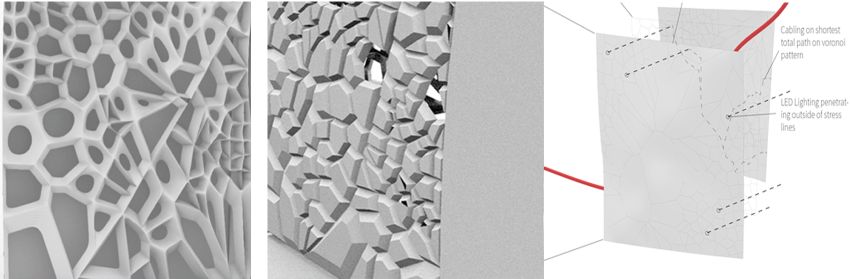
Acoustic simulation
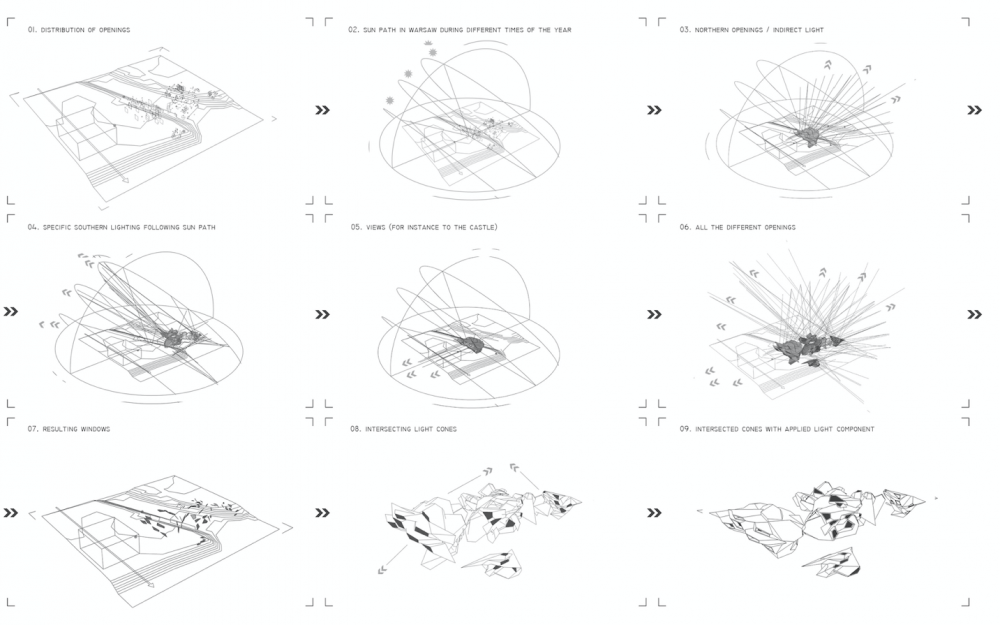
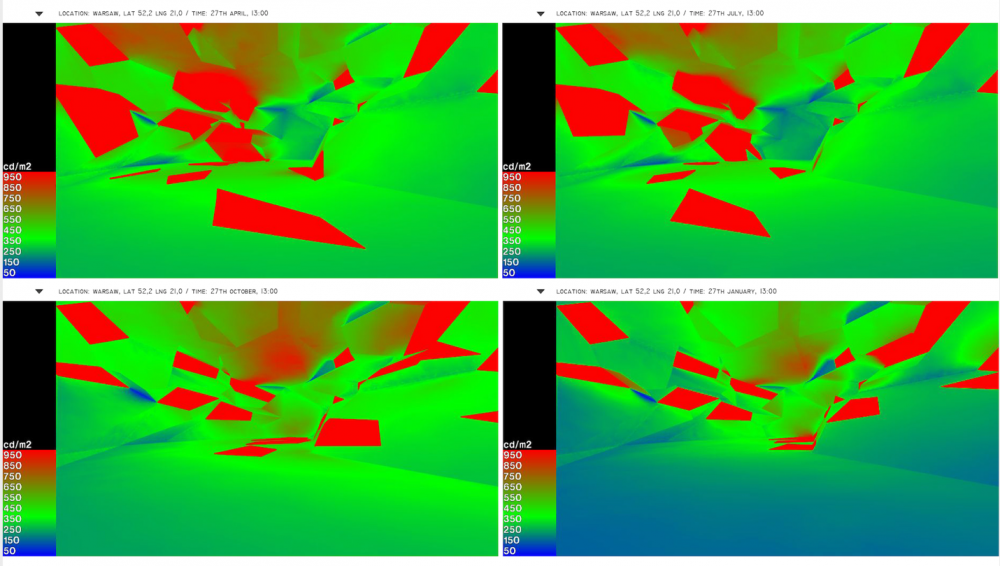
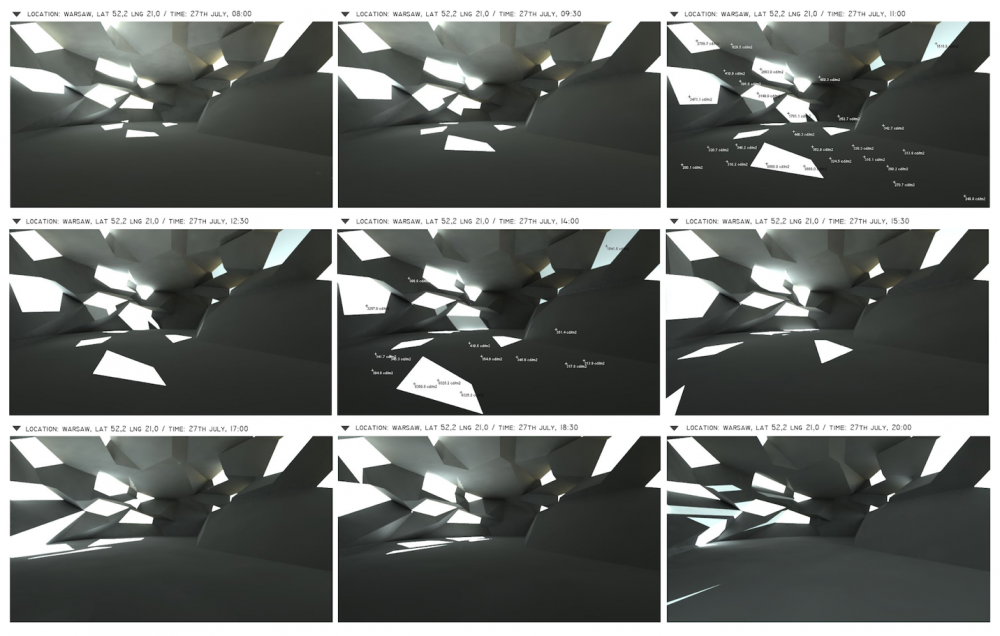
Solar radiation
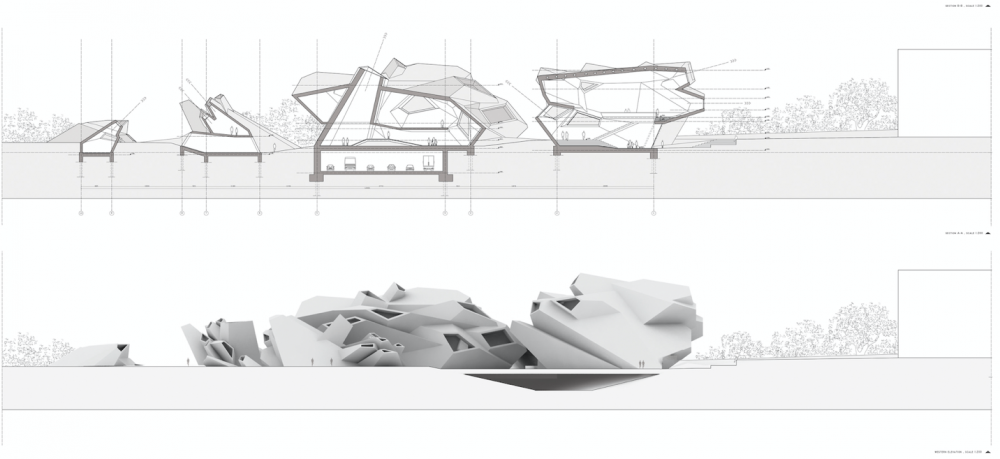
Integration