Difference between revisions of "project01:Prototype1"
From cs
(Created page with "__NOTITLE__ __NOTOC__ <html> <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> <style> div#headercontainer { width: 850px; height: 30px; margi...") |
|||
| (10 intermediate revisions by one user not shown) | |||
| Line 44: | Line 44: | ||
div#buttonBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| − | div#buttonBlue a:active {color: # | + | div#buttonBlue a:active {color: #002c9c; text-decoration: none; opacity: 1;} |
div#buttonBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| Line 63: | Line 63: | ||
div#buttonWhite a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonWhite a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
div#buttonWhite a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | div#buttonWhite a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| − | div#buttonWhite a:active {color: # | + | div#buttonWhite a:active {color: #002c9c; text-decoration: none; opacity: 1;} |
div#buttonWhite a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonWhite a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| Line 70: | Line 70: | ||
<br> | <br> | ||
| − | [[File: | + | [[File:800px-NewBanner_Inflatables.jpg | 850px]] |
<div id="headercontainer"> | <div id="headercontainer"> | ||
| Line 77: | Line 77: | ||
<div id="buttonBlue"> [[Project01:P2|'''P2''']] </div> | <div id="buttonBlue"> [[Project01:P2|'''P2''']] </div> | ||
<div id="buttonBlue"> [[Project01:P3|'''P3''']] </div> | <div id="buttonBlue"> [[Project01:P3|'''P3''']] </div> | ||
| − | <div id="buttonBlue"> [[Project01:P4|''' | + | <div id="buttonBlue"> [[Project01:P4|'''P5''']] </div> |
<div id="buttonBlue"> [[Project01:Workshop_1|'''Workshop 1''']] </div> | <div id="buttonBlue"> [[Project01:Workshop_1|'''Workshop 1''']] </div> | ||
</div> | </div> | ||
<div id="containerWhite"> | <div id="containerWhite"> | ||
| − | <div id="buttonWhite"> '''Presentation'''</div> | + | <div id="buttonWhite"> [[Project01:P4|'''Presentation''']]</div> |
<div id="buttonWhite"> </div> | <div id="buttonWhite"> </div> | ||
<div id="buttonWhite"> </div> | <div id="buttonWhite"> </div> | ||
| − | <div id="buttonWhite"> '''Overview'''</div> | + | <div id="buttonWhite"> [[Project01:Overview|'''Overview''']]'</div> |
<div id="buttonWhite"> [[Project01:Simulations|'''Simulations''']] </div> | <div id="buttonWhite"> [[Project01:Simulations|'''Simulations''']] </div> | ||
<div id="buttonWhite"> [[Project01:Prototype1|'''Prototype''']] </div> | <div id="buttonWhite"> [[Project01:Prototype1|'''Prototype''']] </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | C++ source code can be found on GitHub https://github.com/archi-coder/Inflatable_prototypes | ||
| + | |||
| + | <html><iframe width="850" height="470" src="https://www.youtube.com/embed/K4ctIgmY_8Q" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></html> | ||
| + | |||
| + | |||
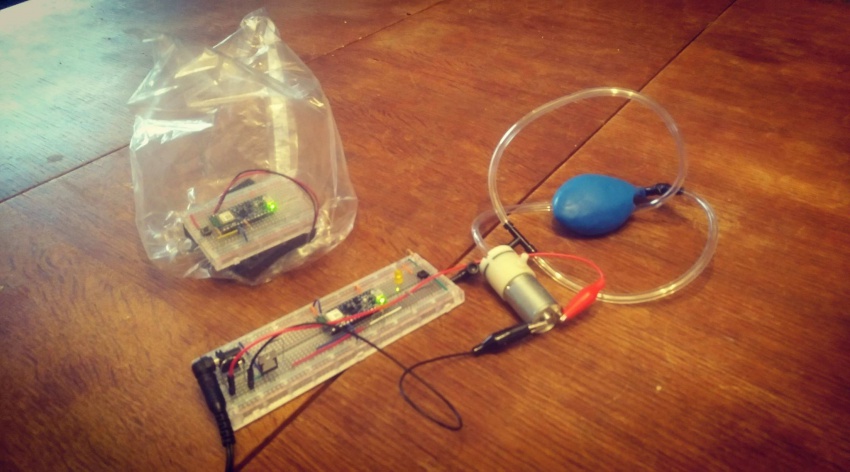
| + | [[File:FR-INFLATE Prototype1 01.jpeg|850px|left]] | ||
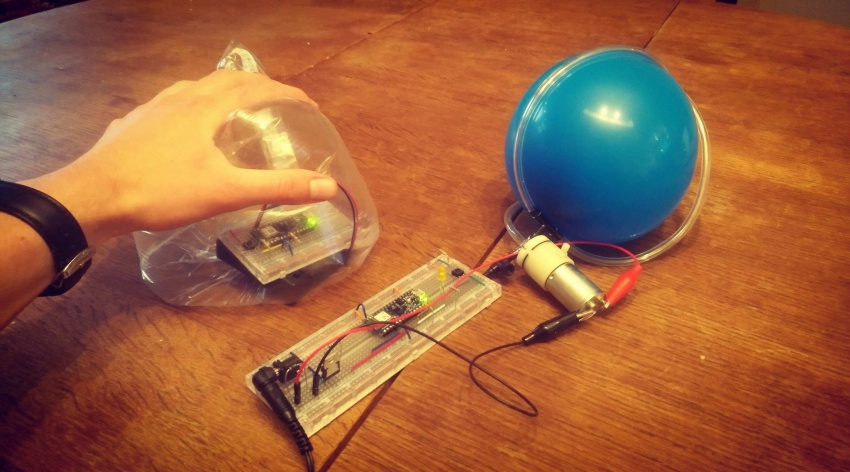
| + | [[File:FR-INFLATE Prototype1 02.jpeg|850px|left]] | ||
| + | |||
| + | |||
| + | |||
| + | <html><iframe width="850" height="470" src="https://www.youtube.com/embed/SZTCaZv0wjc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></html> | ||
<br> | <br> | ||
Latest revision as of 18:34, 21 September 2020
C++ source code can be found on GitHub https://github.com/archi-coder/Inflatable_prototypes