Difference between revisions of "Shared:G3P5"
(→DIA3+TUD2) |
(→DIA3+TUD2) |
||
| Line 37: | Line 37: | ||
<br> | <br> | ||
| + | <br> | ||
| + | ===Design Strategies=== | ||
| + | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===Pattern Simulation Animation=== | |
| − | |||
| − | |||
Various patterns relevant to our design concept are tested using Houdini FX and its intergrated physics simulators. The animations bellow present the results of the bending simulations when material properties are applied to the geometry. | Various patterns relevant to our design concept are tested using Houdini FX and its intergrated physics simulators. The animations bellow present the results of the bending simulations when material properties are applied to the geometry. | ||
| Line 101: | Line 73: | ||
<br> | <br> | ||
Simulation 05 is a combination of the above experimentations. The voronoid pattern is concentrated towards the bending point, which provides durability and strengthier connection with the panel | Simulation 05 is a combination of the above experimentations. The voronoid pattern is concentrated towards the bending point, which provides durability and strengthier connection with the panel | ||
| − | < | + | <br> |
| + | |||
| + | <br> | ||
| + | ===Design Concept=== | ||
| + | <br> | ||
| + | |||
| + | [[File:Robotic Building W2G2 Page 38.jpg]] | ||
| + | |||
| + | [[File:Robotic Building W2G2 Page 39.jpg]] | ||
| + | |||
| + | [[File:Robotic Building W2G2 Page 40.jpg]] | ||
| + | |||
| + | <br> | ||
| + | ====Algorithm Animations==== | ||
| + | <br> | ||
| + | |||
| + | Soon in the design phase we realized that we are creating a flexible transparent hinge design. | ||
| − | + | Next step in the design process is the design of the pattern onto the panel. A common issue that we had during the prototype_00 process was the durability of the silicon connection between the panels. The connection was sometimes weak, and the silicon tended to either break at points or disconnect from the EPS panel. It is worth mentioning, however, that none of the connections failed. | |
| − | + | ||
| − | + | ||
| − | + | The adhesive properties of silicon along with friction allowed a rigid yet flexible connection between the panels. However, we realized that sharp corners tended to rip the silicon apart. | |
| − | + | The next step was to computationally design a pattern that would avoid sharp curves and grow organically on the panel itself. | |
| − | + | ||
| − | < | + | <Elaborate on pattern> |
| − | + | <-transparency-porosity-tree growth-crystal growth-fractal> | |
| − | + | ||
| − | < | + | |
| − | + | // Pattern Growth Algorithm Animation | |
| − | + | ||
<br> | <br> | ||
<html><iframe width="560" height="315" src="https://www.youtube.com/embed/-LI1fefPYrc" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/-LI1fefPYrc" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| Line 125: | Line 107: | ||
<br> | <br> | ||
| − | + | // Pattern Growth on Module Algorithm Animation | |
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
| Line 138: | Line 117: | ||
<br> | <br> | ||
| − | + | // Toolpath Optimization Algorithm Animation | |
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
<html><iframe width="560" height="315" src="https://www.youtube.com/embed/3If8xuaTa3g" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/3If8xuaTa3g" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| Line 147: | Line 123: | ||
<html><iframe width="560" height="315" src="https://www.youtube.com/embed/SraJoDC07MA" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/SraJoDC07MA" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 17:02, 8 May 2018
DIA3+TUD2
Sophia - Karim - Shervin - Angelos - Adib - Mohamed - E - Ahmed - Mhun -
Design Strategies
Pattern Simulation Animation
Various patterns relevant to our design concept are tested using Houdini FX and its intergrated physics simulators. The animations bellow present the results of the bending simulations when material properties are applied to the geometry.
Simulation 01 is a basic pattern that allows the understanding of the bending principles. the bending points are distributed in an exponential manner, with zero being the midpoint.
Following the logic from above Simulation 02 shows that the voronoid pattern can provide different bending results based on the testellation of the pattern. In this particular instace, voronoid shapes are applied in a gradient where the closer to the midpoint the larger the concentrattion of smaller voronoids. This testellation provides a controllable bending point.
Simulation 03 depicts a diamond pattern with its long side arranged vertical to the bending midpoint curve. Hence, bending is restricted.
Simulation 04 shows the same patterns arranged with its lond side parallel to the bending midpoint curve. Consequently, bending is allowed to a greater degree than simulation 03. It follows that the pattern orientation affects the bending properties of the material.
Simulation 05 is a combination of the above experimentations. The voronoid pattern is concentrated towards the bending point, which provides durability and strengthier connection with the panel
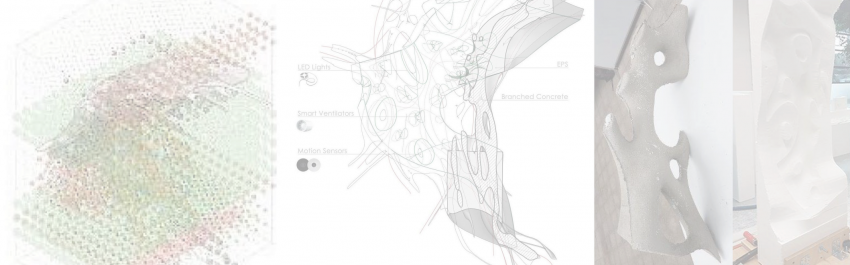
===Design Concept===
[[File:Robotic Building W2G2 Page 38.jpg]]
[[File:Robotic Building W2G2 Page 39.jpg]]
[[File:Robotic Building W2G2 Page 40.jpg]]
====Algorithm Animations====
Soon in the design phase we realized that we are creating a flexible transparent hinge design.
Next step in the design process is the design of the pattern onto the panel. A common issue that we had during the prototype_00 process was the durability of the silicon connection between the panels. The connection was sometimes weak, and the silicon tended to either break at points or disconnect from the EPS panel. It is worth mentioning, however, that none of the connections failed.
The adhesive properties of silicon along with friction allowed a rigid yet flexible connection between the panels. However, we realized that sharp corners tended to rip the silicon apart.
The next step was to computationally design a pattern that would avoid sharp curves and grow organically on the panel itself.
// Pattern Growth on Module Algorithm Animation
// Toolpath Optimization Algorithm Animation