Difference between revisions of "Msc2G3:Page3"
From cs
(→TUD 3) |
|||
| (44 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | == | + | __NOTITLE__ __NOTOC__ |
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: 0px; | ||
| + | margin-top: -20px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #514E4F;} | ||
| − | + | div#Namecontainer { | |
| − | + | width: 846px; | |
| − | + | height: 20px; | |
| − | + | margin: 0px; | |
| − | ---- | + | margin-top: -7px; |
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 20px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| − | + | div#container { | |
| − | + | width: 842px; | |
| − | + | margin: 0px; | |
| + | margin-top:-4px; | ||
| + | padding: 0px; | ||
| + | border: 4px; | ||
| + | border-style: solid; | ||
| + | border-color: #514E4F; | ||
| + | } | ||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 50px; | ||
| + | color: #617dc6; | ||
| + | text-align:center; | ||
| + | } | ||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#617dc6; | ||
| + | } | ||
| + | |||
| + | div#buttonDarkBlue { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#617dc6; | ||
| + | } | ||
| + | |||
| + | div#buttonMediumBlue { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#01b9bb; | ||
| + | } | ||
| + | |||
| + | div#buttonYellow { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#f7d22b; | ||
| + | } | ||
| + | |||
| + | div#buttonMediumRed { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#f25e42; | ||
| + | } | ||
| + | |||
| + | div#buttonDarkRed { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#e26c7a; | ||
| + | } | ||
| + | |||
| + | div#buttonDarkBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkBluen a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonMediumBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumBlue a:active {background: #01b9bb;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumBlue a:hover {color: #01b9bb; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonYellow a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:active {background: #f7d22b;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:hover {color: #f7d22b; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonMediumRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:active {background: #f25e42;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:hover {color: #f25e42; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonDarkRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:active {background: #e26c7a;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:hover {color: #e26c7a; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | [[File:TUD3Image02-Humans01400.jpg | 850px]] | ||
| + | <div id="headercontainer"> | ||
| + | <div id="buttonDarkBlue"> | ||
| + | [[Msc2G3:Group|Concept]] | ||
</div> | </div> | ||
| − | <div | + | <div id="buttonMediumBlue"> |
| − | [[Msc2G3:page1| | + | [[Msc2G3:page1|Macro]] |
</div> | </div> | ||
| − | <div | + | <div id="buttonYellow"> |
| − | [[Msc2G3:page2| | + | [[Msc2G3:page2|Meso]] |
</div> | </div> | ||
| − | <div | + | <div id="buttonMediumRed"> |
| − | [[Msc2G3:page3| | + | [[Msc2G3:page3|Micro]] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Msc2G3:page4|Prototype]] | ||
</div> | </div> | ||
| − | [[File: | + | |
| − | [[File: | + | <div id="container"> |
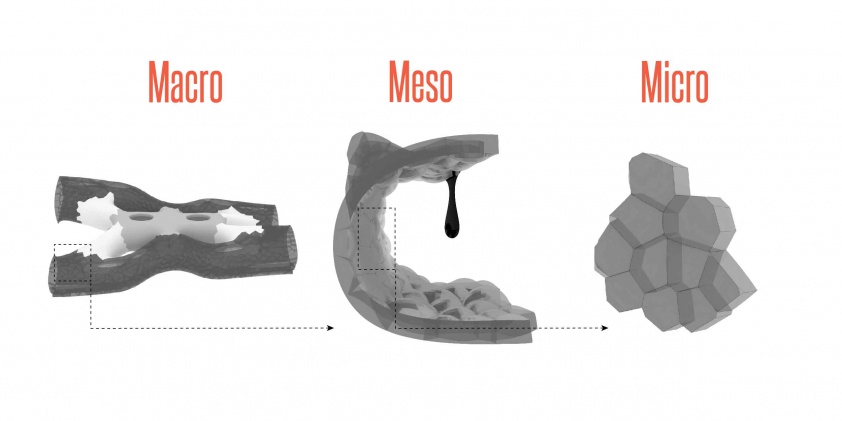
| − | [[File: | + | [[File:Untitled-5-01.jpg| 842px]] |
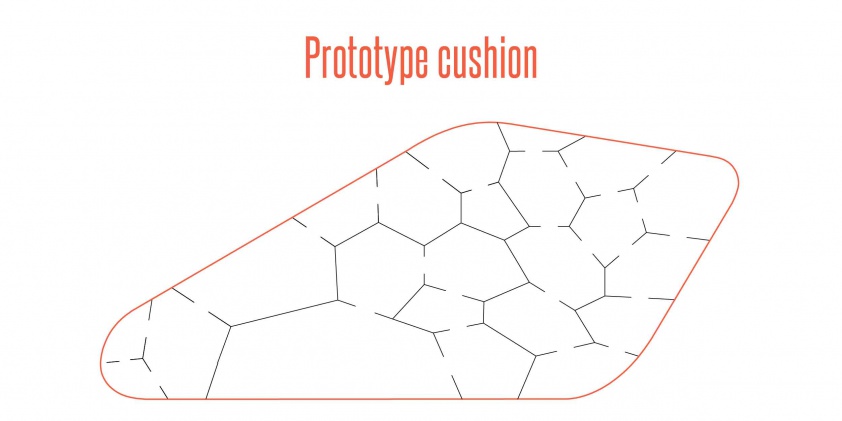
| + | [[File:Chamber_Connection011-01.jpg| 842px]] | ||
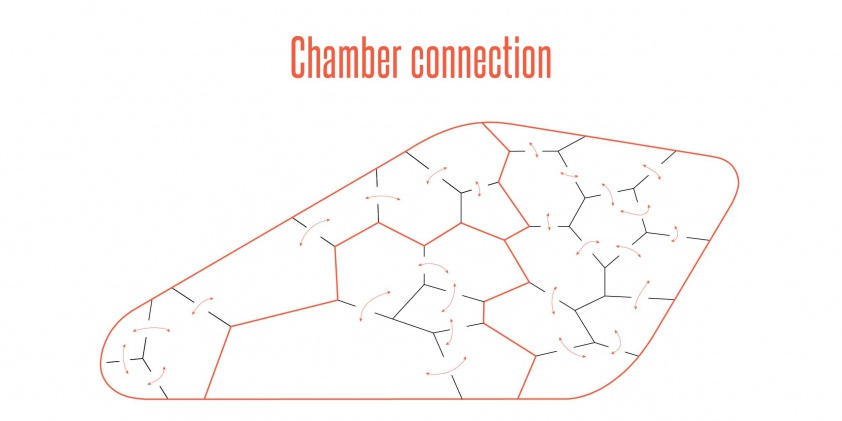
| + | [[File:Chamber_Connection-01.jpg| 842px]] | ||
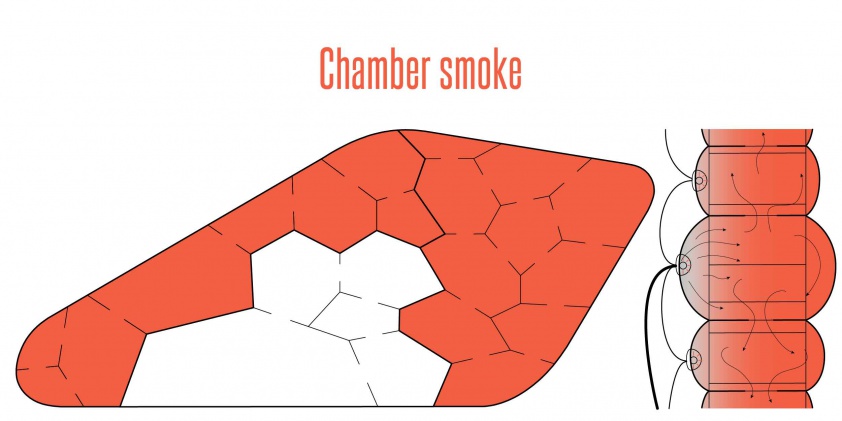
| + | [[File:Chamber smoke-01.jpg| 842px]] | ||
| + | [[File:Untitled-2-05-01.jpg| 842px]] | ||
| + | [[File:TUD3Image02-Humans013500.jpg| 842px]] | ||
| + | [[File:TUD3Image02-Humans01360.jpg| 842px]] | ||
<html> | <html> | ||
| − | < | + | <center> |
| − | < | + | <a href="http://cs.roboticbuilding.eu/pdf/Msc2G3/Production%20files%20BIG%20casing.zip"> |
| − | [[File: | + | <p><img src="http://cs.roboticbuilding.eu/images/9/96/Icon.png" alt="Download" height="15" width="15"> |
| − | [[ | + | Download the production files for the BIG casing here |
| + | </p> | ||
| + | </a> | ||
| + | |||
| + | <a href="http://cs.roboticbuilding.eu/pdf/Msc2G3/Production%20files%20SMALL%20casing.zip"> | ||
| + | <p><img src="http://cs.roboticbuilding.eu/images/9/96/Icon.png" alt="Download" height="15" width="15"> | ||
| + | Download the production files for the SMALL casing here | ||
| + | </p> | ||
| + | </a> | ||
| + | |||
| + | <a href="http://cs.roboticbuilding.eu/images/c/c4/Parametric_pattern_for_casings.zip"> | ||
| + | <p><img src="http://cs.roboticbuilding.eu/images/9/96/Icon.png" alt="Download" height="15" width="15"> | ||
| + | Want to design one yourself? Download the Grasshopper script and Rhino file here | ||
| + | </p> | ||
| + | </a> | ||
| + | </center> | ||
| + | </html> | ||
| + | |||
| + | |||
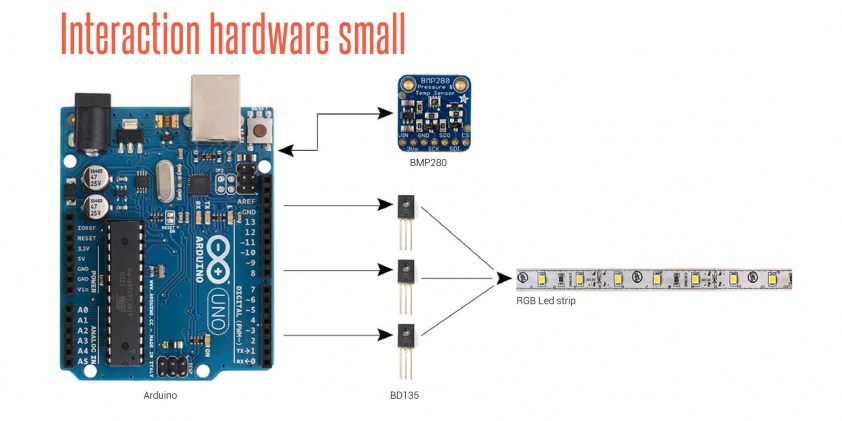
| + | [[File:Interaction hardware small-01.jpg| 842px]] | ||
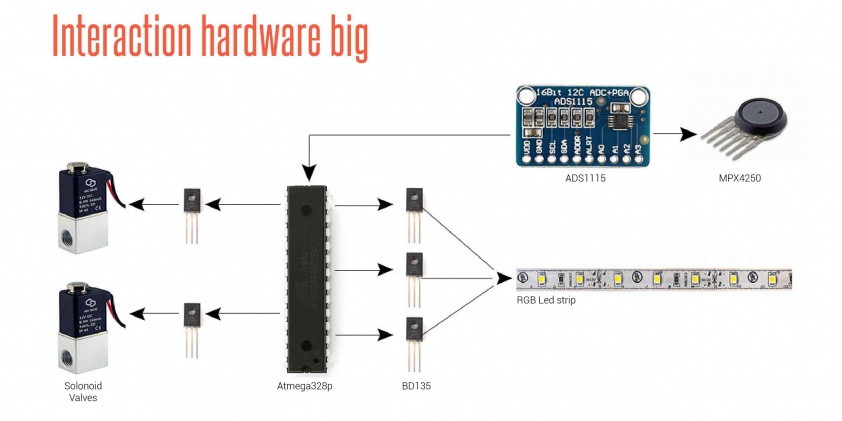
| + | [[File:Interaction hardware big-01.jpg| 842px]] | ||
| + | [[File:Untitled-100.jpg| 842px]] | ||
| + | |||
| + | <html> | ||
| + | <center> | ||
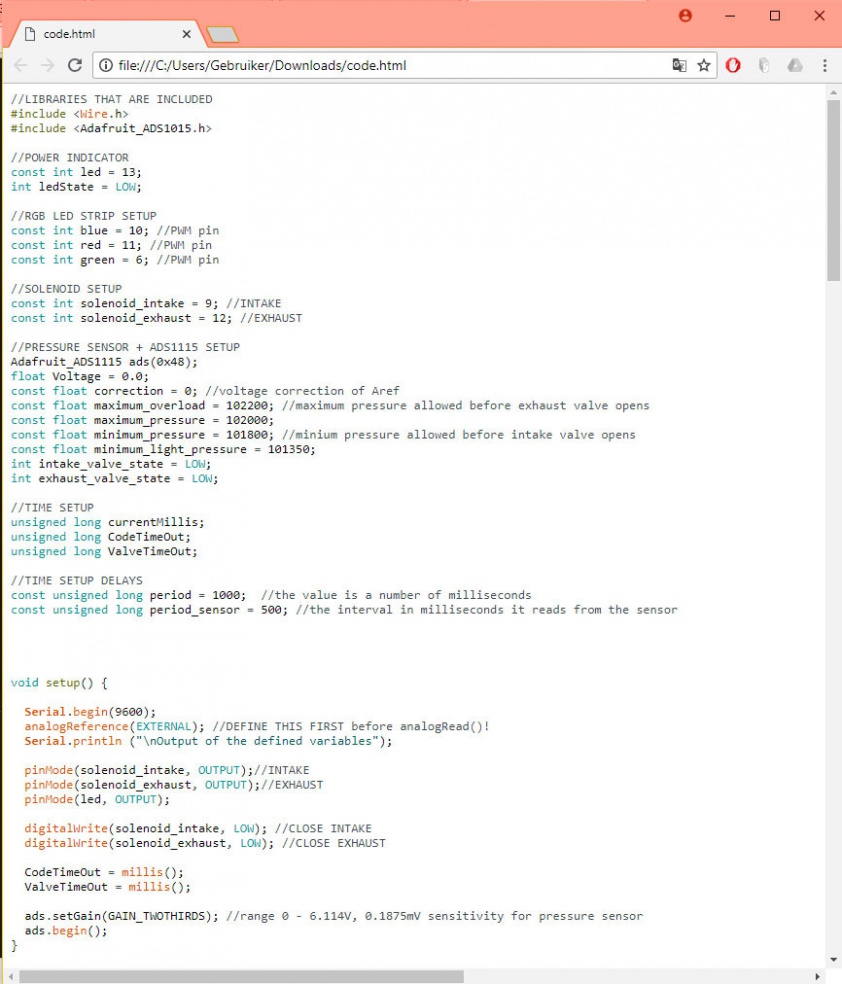
| + | <a href="http://cs.roboticbuilding.eu/images/1/14/Arduino_code_big_casing.zip"> | ||
| + | <p><img src="http://cs.roboticbuilding.eu/images/9/96/Icon.png" alt="Download" height="15" width="15"> | ||
| + | Download the Arduino code for the BIG casing here | ||
| + | </p> | ||
| + | </a> | ||
| + | |||
| + | <a href="http://cs.roboticbuilding.eu/images/c/c2/Arduino_code_small_casing.zip"> | ||
| + | <p><img src="http://cs.roboticbuilding.eu/images/9/96/Icon.png" alt="Download" height="15" width="15"> | ||
| + | Download the Arduino code for the SMALL casing here | ||
| + | </p> | ||
| + | </a> | ||
| + | </center> | ||
| + | </html> | ||
| + | |||
| + | [[File:Untitled01.gif| 842px]] | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div id="headercontainer"> | ||
| + | <div id="buttonDarkBlue"> | ||
| + | [[Msc2G3:Group|Concept]] | ||
| + | </div> | ||
| + | <div id="buttonMediumBlue"> | ||
| + | [[Msc2G3:page1|Macro]] | ||
| + | </div> | ||
| + | <div id="buttonYellow"> | ||
| + | [[Msc2G3:page2|Meso]] | ||
| + | </div> | ||
| + | <div id="buttonMediumRed"> | ||
| + | [[Msc2G3:page3|Micro]] | ||
| + | </div> | ||
| + | <div id="buttonDarkRed"> | ||
| + | [[Msc2G3:page4|Prototype]] | ||
| + | </div> | ||
Latest revision as of 15:42, 9 July 2018