Difference between revisions of "Msc2G3:Group"
From cs
| Line 1: | Line 1: | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| + | <html> | ||
| + | <link href="https://fonts.googleapis.com/css?family=Roboto:300" rel="stylesheet"> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| − | + | width: 850px; | |
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -7px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284;} | ||
| − | + | div#Namecontainer { | |
| − | [[ | + | width: 846px; |
| + | height: 20px; | ||
| + | margin: 0px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 12px; | ||
| + | color: #FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#container { | ||
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: -2px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #808284; | ||
| + | } | ||
| + | |||
| + | div#headline { | ||
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #DFE21C; | ||
| + | text-align:center; | ||
| + | } | ||
| + | |||
| + | div#button { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | color:#DFE21C; | ||
| + | } | ||
| + | |||
| + | div#buttonlast { | ||
| + | float: right; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #808284; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | color:#FFFFFF; | ||
| + | } | ||
| + | |||
| + | div#button a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #DFE21C;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonlast a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {background: DFE21C; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #DFE21C; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | </style> | ||
| + | </html> | ||
| + | |||
| + | [[File:TUD3Image01-Header.jpg | 850px]] | ||
| + | <div id="headercontainer"> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Group|Concept]] | ||
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[ | + | [[Msc1G2:Macro|Macro]] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[ | + | [[Msc1G2:Meso|Meso]] |
</div> | </div> | ||
| − | <div | + | <div id="button"> |
| − | [[ | + | [[Msc1G2:Micro|Micro]] |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| + | <div id="button"> | ||
| + | [[Msc1G2:Production|Prototype]] | ||
</div> | </div> | ||
| + | |||
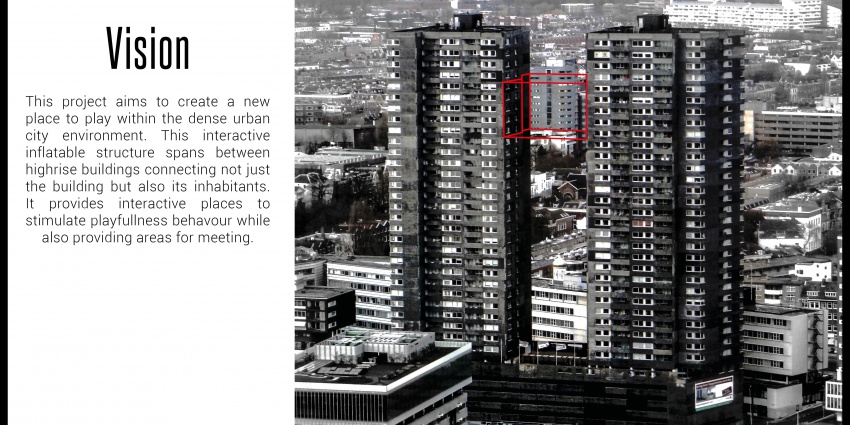
[[File:TUD3Image02-Vision01.jpg| 850px]] | [[File:TUD3Image02-Vision01.jpg| 850px]] | ||
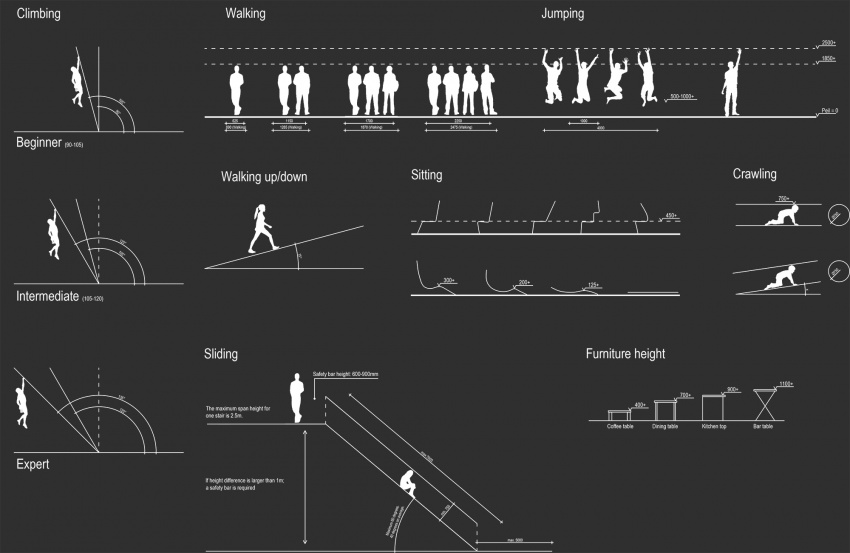
[[File:Measurements2000.jpg | 850px]] | [[File:Measurements2000.jpg | 850px]] | ||
Revision as of 20:01, 30 June 2018