Difference between revisions of "Msc2G1:Concept"
From cs
| Line 15: | Line 15: | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background: # | + | background: #003442;} |
div#Namecontainer { | div#Namecontainer { | ||
| Line 24: | Line 24: | ||
padding: 0px; | padding: 0px; | ||
border: 0px; | border: 0px; | ||
| − | background: # | + | background: #003442; |
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Montserrat', sans-serif; |
font-size: 12px; | font-size: 12px; | ||
| − | color: # | + | color: #D8E9F0; |
} | } | ||
| Line 38: | Line 38: | ||
border: 2px; | border: 2px; | ||
border-style: solid; | border-style: solid; | ||
| − | border-color: # | + | border-color: #003442; |
} | } | ||
| Line 48: | Line 48: | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
font-size: 36px; | font-size: 36px; | ||
| − | color: # | + | color: #A1B8BF; |
text-align:center; | text-align:center; | ||
} | } | ||
| Line 59: | Line 59: | ||
margin-top: 0px; | margin-top: 0px; | ||
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #003442; |
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| − | color:# | + | color:#A1B8BF; |
} | } | ||
| Line 72: | Line 72: | ||
margin-top: 0px; | margin-top: 0px; | ||
opacity: 1; | opacity: 1; | ||
| − | background: # | + | background: #003442; |
text-align:center; | text-align:center; | ||
font-family: 'Montserrat', sans-serif; | font-family: 'Montserrat', sans-serif; | ||
| − | color:# | + | color:#D8E9F0; |
} | } | ||
| − | div#button a:link {color: # | + | div#button a:link {color: #D8E9F0; text-decoration: none; opacity: 1;} |
| − | div#button a:visited {color: # | + | div#button a:visited {color: #D8E9F0; text-decoration: none; opacity: 1;} |
| − | div#button a:active {background: # | + | div#button a:active {background: #A1B8BF;color: #000000; text-decoration: none; opacity: 1;} |
| − | div#button a:hover {color: # | + | div#button a:hover {color: #A1B8BF; text-decoration: none; opacity: 1; font-weight: bold;} |
| − | div#buttonlast a:link {color: # | + | div#buttonlast a:link {color: #D8E9F0; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:visited {color: # | + | div#buttonlast a:visited {color: #D8E9F0; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:active {background: | + | div#buttonlast a:active {background: A1B8BF; color: #000000; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:hover {color: # | + | div#buttonlast a:hover {color: #A1B8BF; text-decoration: none; opacity: 1; font-weight: bold;} |
</style> | </style> | ||
| Line 118: | Line 118: | ||
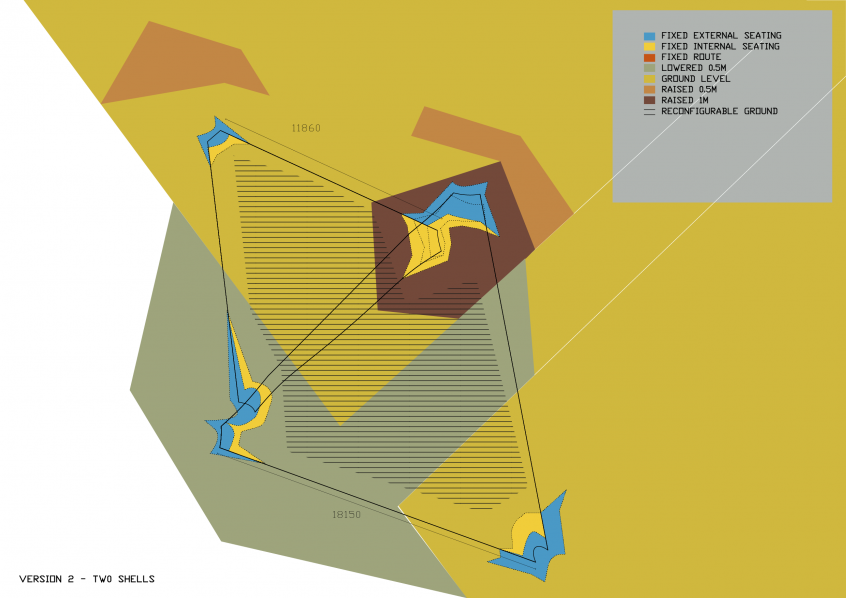
[[File:Shells2_1_100_Plan-01.png|846px]] | [[File:Shells2_1_100_Plan-01.png|846px]] | ||
<div id="Namecontainer"> Alejandro Falcon - Habiba Mukhtar - Rick Kemper </div> | <div id="Namecontainer"> Alejandro Falcon - Habiba Mukhtar - Rick Kemper </div> | ||
| + | |||
| + | <div id="button" class="noprint" | ||
| + | style="background-color:#D8E9F0; | ||
| + | position:fixed; | ||
| + | bottom:20px; | ||
| + | right:15%; | ||
| + | z-index:90000; | ||
| + | padding:0; | ||
| + | margin:0;"> | ||
Revision as of 10:12, 2 July 2018