Difference between revisions of "Msc2G2:Page4"
From cs
(→Bits + Bites) |
(→Bits + Bites) |
||
| Line 14: | Line 14: | ||
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G2:page1|''' | + | [[Msc2G2:page1|'''Micro''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G2:page2|''' | + | [[Msc2G2:page2|'''Meso''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G2:page3|''' | + | [[Msc2G2:page3|'''Macro''']] |
</div> | </div> | ||
<div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 158px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| − | [[Msc2G2:page4|''' | + | [[Msc2G2:page4|'''Prototype''']] |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<br> | <br> | ||
Revision as of 13:00, 4 July 2018
Bits + Bites
Sophia - Karim - Shervin - Angelos
Prototype
Future Applications
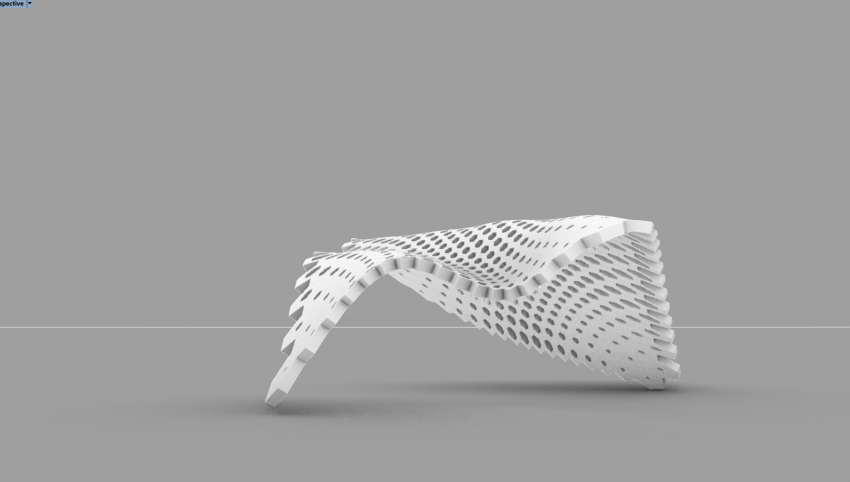
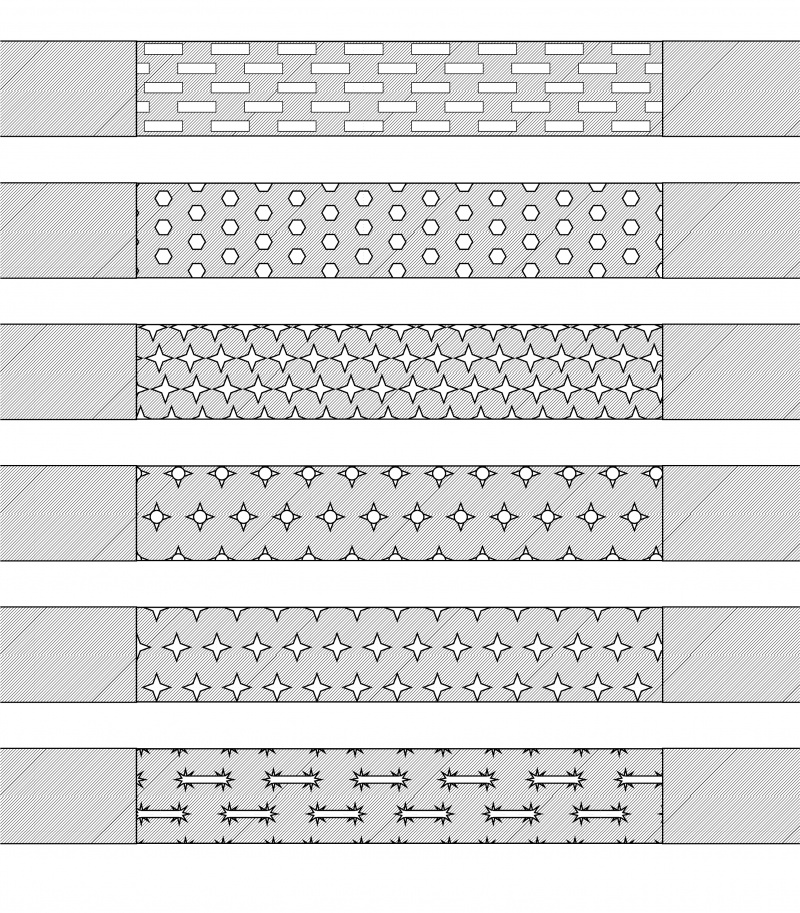
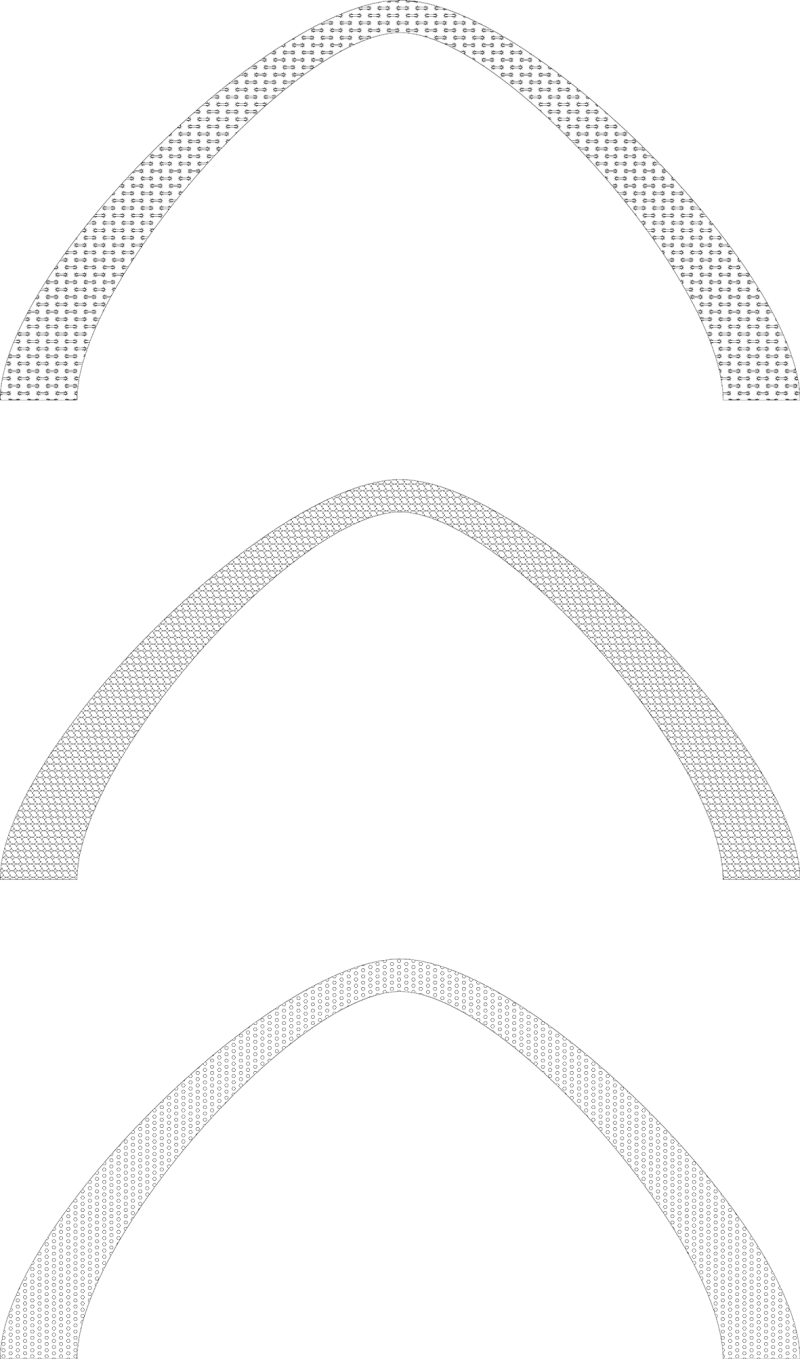
// Material Exploration
turning a flexible material into rigid by the addition of aggregates 3D printed geometric shapes to be precicely placed in a grid by a pick and place robot to create a 3D geometric pattern that would restrict bending
//twist (hinge)
//Walking Module