Difference between revisions of "Msc2G1:Concept"
From cs
(Created page with "__NOTITLE__ __NOTOC__ __NOTITLE__ __NOTOC__ <html> <link href="https://fonts.googleapis.com/css?family=Montserrat:500|Poiret+One" rel="stylesheet"> <link href="https://fonts...") |
|||
| Line 26: | Line 26: | ||
background: #36434E; | background: #36434E; | ||
text-align:center; | text-align:center; | ||
| − | font-family: ' | + | font-family: 'Poiret One', cursive; |
font-size: 12px; | font-size: 12px; | ||
color: #F3FAFC; | color: #F3FAFC; | ||
| Line 77: | Line 77: | ||
color:#F3FAFC; | color:#F3FAFC; | ||
} | } | ||
| − | div#button a:link {color: # | + | div#button a:link {color: #F3FAFC; text-decoration: none; opacity: 1;} |
| − | div#button a:visited {color: # | + | div#button a:visited {color: #F3FAFC; text-decoration: none; opacity: 1;} |
div#button a:active {background: #A8B9D1;color: #000000; text-decoration: none; opacity: 1;} | div#button a:active {background: #A8B9D1;color: #000000; text-decoration: none; opacity: 1;} | ||
div#button a:hover {color: #A8B9D1; text-decoration: none; opacity: 1; font-weight: bold;} | div#button a:hover {color: #A8B9D1; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| − | div#buttonlast a:link {color: # | + | div#buttonlast a:link {color: #F3FAFC; text-decoration: none; opacity: 1;} |
| − | div#buttonlast a:visited {color: # | + | div#buttonlast a:visited {color: #F3FAFC; text-decoration: none; opacity: 1;} |
div#buttonlast a:active {background: A8B9D1; color: #000000; text-decoration: none; opacity: 1;} | div#buttonlast a:active {background: A8B9D1; color: #000000; text-decoration: none; opacity: 1;} | ||
div#buttonlast a:hover {color: #A8B9D1; text-decoration: none; opacity: 1; font-weight: bold;} | div#buttonlast a:hover {color: #A8B9D1; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| Line 115: | Line 115: | ||
</div> | </div> | ||
<div id="container"> | <div id="container"> | ||
| + | [[File:Location.png|846px]] | ||
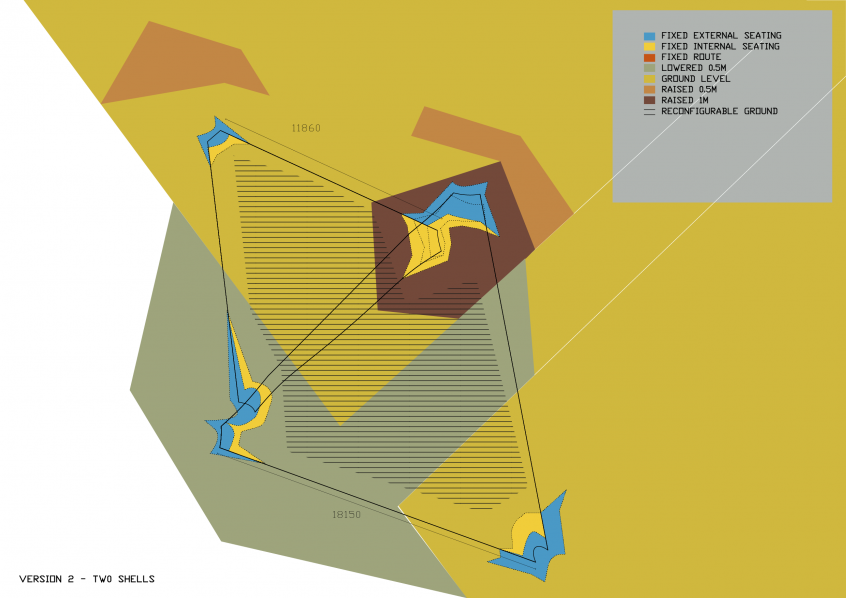
| + | [[File:Shells2_1_100_Plan-01.png|846px]] | ||
| + | <div id="Namecontainer"> Alejandro Falcon - Habiba Mukhtar - Rick Kemper </div> | ||
| + | |||
| + | <div id="button" class="noprint" | ||
| + | style="background-color:#F3FAFC; | ||
| + | position:fixed; | ||
| + | bottom:20px; | ||
| + | right:15%; | ||
| + | z-index:90000; | ||
| + | padding:0; | ||
| + | margin:0;"> | ||
| + | |||
| + | |||
| + | http://cs.roboticbuilding.eu/index.php/Msc2G1:Concept | ||
Revision as of 10:04, 29 June 2018