|
|
| Line 63: |
Line 63: |
| | } | | } |
| | | | |
| − | div#buttonDarkBlue { | + | div#buttonBlue { |
| | float: left; | | float: left; |
| | width: 170px; | | width: 170px; |
| Line 77: |
Line 77: |
| | } | | } |
| | | | |
| − | div#buttonMediumBlue {
| |
| − | float: left;
| |
| − | width: 170px;
| |
| − | height: 40px;
| |
| − | margin-right: 0px;
| |
| − | margin-top: 10px;
| |
| − | opacity: 1;
| |
| − | background: #514E4F;
| |
| − | text-align:center;
| |
| − | font-family: 'Roboto', sans-serif;
| |
| − | font-size: 16px;
| |
| − | color:#01b9bb;
| |
| − | }
| |
| − |
| |
| − | div#buttonYellow {
| |
| − | float: left;
| |
| − | width: 170px;
| |
| − | height: 40px;
| |
| − | margin-right: 0px;
| |
| − | margin-top: 10px;
| |
| − | opacity: 1;
| |
| − | background: #514E4F;
| |
| − | text-align:center;
| |
| − | font-family: 'Roboto', sans-serif;
| |
| − | font-size: 16px;
| |
| − | color:#f7d22b;
| |
| − | }
| |
| − |
| |
| − | div#buttonMediumRed {
| |
| − | float: left;
| |
| − | width: 170px;
| |
| − | height: 40px;
| |
| − | margin-right: 0px;
| |
| − | margin-top: 10px;
| |
| − | opacity: 1;
| |
| − | background: #514E4F;
| |
| − | text-align:center;
| |
| − | font-family: 'Roboto', sans-serif;
| |
| − | font-size: 16px;
| |
| − | color:#f25e42;
| |
| − | }
| |
| − |
| |
| − | div#buttonDarkRed {
| |
| − | float: left;
| |
| − | width: 170px;
| |
| − | height: 40px;
| |
| − | margin-right: 0px;
| |
| − | margin-top: 10px;
| |
| − | opacity: 1;
| |
| − | background: #514E4F;
| |
| − | text-align:center;
| |
| − | font-family: 'Roboto', sans-serif;
| |
| − | font-size: 16px;
| |
| − | color:#e26c7a;
| |
| − | }
| |
| − |
| |
| − | div#buttonDarkBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonDarkBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonDarkBluen a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;}
| |
| − | div#buttonDarkBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;}
| |
| − |
| |
| − | div#buttonMediumBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonMediumBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonMediumBlue a:active {background: #01b9bb;color: #000000; text-decoration: none; opacity: 1;}
| |
| − | div#buttonMediumBlue a:hover {color: #01b9bb; text-decoration: none; opacity: 1; font-weight: bold;}
| |
| − |
| |
| − | div#buttonYellow a:link {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonYellow a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonYellow a:active {background: #f7d22b;color: #000000; text-decoration: none; opacity: 1;}
| |
| − | div#buttonYellow a:hover {color: #f7d22b; text-decoration: none; opacity: 1; font-weight: bold;}
| |
| − |
| |
| − | div#buttonMediumRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonMediumRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;}
| |
| − | div#buttonMediumRed a:active {background: #f25e42;color: #000000; text-decoration: none; opacity: 1;}
| |
| − | div#buttonMediumRed a:hover {color: #f25e42; text-decoration: none; opacity: 1; font-weight: bold;}
| |
| | | | |
| − | div#buttonDarkRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | + | div#buttonBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div#buttonDarkRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | + | div#buttonBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div#buttonDarkRed a:active {background: #e26c7a;color: #000000; text-decoration: none; opacity: 1;} | + | div#buttonBluen a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} |
| − | div#buttonDarkRed a:hover {color: #e26c7a; text-decoration: none; opacity: 1; font-weight: bold;} | + | div#buttonBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} |
| | | | |
| | </style> | | </style> |
| Line 163: |
Line 88: |
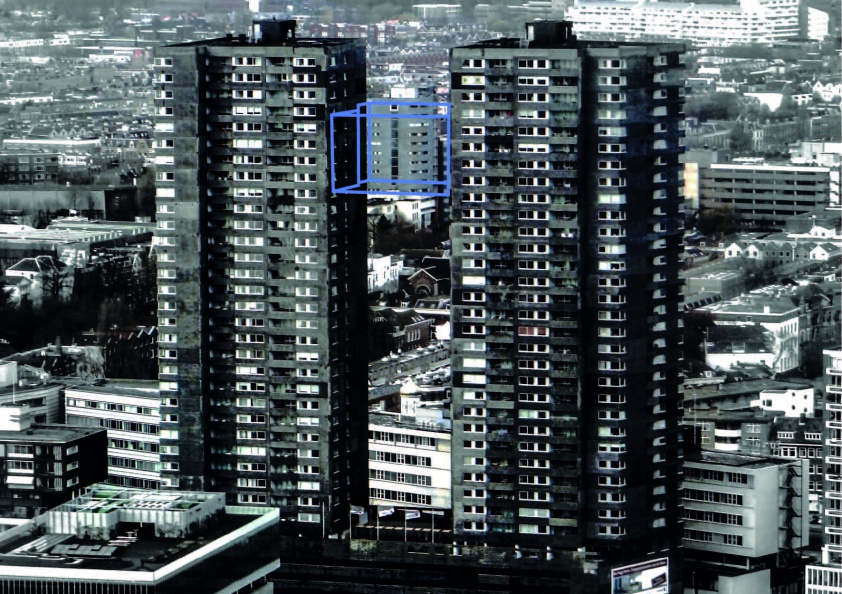
| | [[File:TUD3Image02-Humans01400.jpg | 850px]] | | [[File:TUD3Image02-Humans01400.jpg | 850px]] |
| | <div id="headercontainer"> | | <div id="headercontainer"> |
| − | <div id="buttonDarkBlue"> | + | <div id="buttonBlue"> |
| | [[Msc2G3:Group|Concept]] | | [[Msc2G3:Group|Concept]] |
| | </div> | | </div> |
| − | <div id="buttonMediumBlue"> | + | <div id="buttonBlue"> |
| | [[Msc2G3:page1|Macro]] | | [[Msc2G3:page1|Macro]] |
| | </div> | | </div> |
| − | <div id="buttonYellow"> | + | <div id="buttonBlue"> |
| | [[Msc2G3:page2|Meso]] | | [[Msc2G3:page2|Meso]] |
| | </div> | | </div> |
| − | <div id="buttonMediumRed"> | + | <div id="buttonBlue"> |
| | [[Msc2G3:page3|Micro]] | | [[Msc2G3:page3|Micro]] |
| | </div> | | </div> |
| − | <div id="buttonDarkRed"> | + | <div id="buttonBlue"> |
| | [[Msc2G3:page4|Prototype]] | | [[Msc2G3:page4|Prototype]] |
| | </div> | | </div> |
| Line 185: |
Line 110: |
| | [[File:TUD3Image02-Humans016.jpg| 842px]] | | [[File:TUD3Image02-Humans016.jpg| 842px]] |
| | </div> | | </div> |
| − |
| |
| − | <div id="headercontainer">
| |