Difference between revisions of "Msc2G2:WS1page2"
From cs
(→Actuator Precedents // Research) |
(→Privacy) |
||
| Line 26: | Line 26: | ||
</div> | </div> | ||
<br> | <br> | ||
| + | |||
| + | |||
| + | <!DOCTYPE html> | ||
| + | <html> | ||
| + | <head> | ||
| + | <meta name="viewport" content="width=device-width, initial-scale=1"> | ||
| + | <style> | ||
| + | .accordion { | ||
| + | background-color: #eee; | ||
| + | color: #444; | ||
| + | cursor: pointer; | ||
| + | padding: 18px; | ||
| + | width: 100%; | ||
| + | border: none; | ||
| + | text-align: left; | ||
| + | outline: none; | ||
| + | font-size: 15px; | ||
| + | transition: 0.4s; | ||
| + | } | ||
| + | |||
| + | .active, .accordion:hover { | ||
| + | background-color: #ccc; | ||
| + | } | ||
| + | |||
| + | .panel { | ||
| + | padding: 0 18px; | ||
| + | display: none; | ||
| + | background-color: white; | ||
| + | overflow: hidden; | ||
| + | } | ||
| + | </style> | ||
| + | </head> | ||
| + | <body> | ||
| + | |||
| + | <h2>Design Concept</h2> | ||
| + | |||
| + | <button class="accordion">Pattern</button> | ||
| + | <div class="panel"> | ||
| + | Various patterns relevant to our design concept are tested using Houdini FX and its intergrated physics simulators. The animations bellow present the results of the bending simulations when material properties are applied to the geometry. | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/mAYu1YruXFs" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | <br> | ||
| + | |||
| + | Simulation 01 is a basic pattern that allows the understanding of the bending principles. the bending points are distributed in an exponential manner, with zero being the midpoint. | ||
| + | <br> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/Mj52lWL8YLc" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | <br> | ||
| + | |||
| + | Following the logic from above Simulation 02 shows that the voronoid pattern can provide different bending results based on the testellation of the pattern. In this particular instace, voronoid shapes are applied in a gradient where the closer to the midpoint the larger the concentrattion of smaller voronoids. This testellation provides a controllable bending point. | ||
| + | <br> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/LwXR-lrgebI" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | <br> | ||
| + | |||
| + | Simulation 03 depicts a diamond pattern with its long side arranged vertical to the bending midpoint curve. Hence, bending is restricted. | ||
| + | <br> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/P5HxR9GZjNE" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | <br> | ||
| + | |||
| + | Simulation 04 shows the same patterns arranged with its lond side parallel to the bending midpoint curve. Consequently, bending is allowed to a greater degree than simulation 03. It follows that the pattern orientation affects the bending properties of the material. | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/JC0ldvgK5CM" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | <br> | ||
| + | Simulation 05 is a combination of the above experimentations. The voronoid pattern is concentrated towards the bending point, which provides durability and strengthier connection with the panel | ||
| + | </div> | ||
| + | |||
| + | <button class="accordion">Design Concept</button> | ||
| + | <div class="panel"> | ||
| + | [[File:Robotic Building W2G2 Page 38.jpg|800px]] | ||
| + | |||
| + | [[File:Robotic Building W2G2 Page 39.jpg|800px]] | ||
| + | |||
| + | [[File:Robotic Building W2G2 Page 40.jpg|800px]] | ||
| + | </div> | ||
| + | |||
| + | <button class="accordion">Algorithm Animations</button> | ||
| + | <div class="panel"> | ||
| + | <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> | ||
| + | </div> | ||
| + | |||
| + | <button class="accordion">Pattern Growth Algorithm Animation</button> | ||
| + | <div class="panel"> | ||
| + | <br> | ||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/-LI1fefPYrc" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/q91UB1i0xA4" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | |||
| + | <br> | ||
| + | </div> | ||
| + | |||
| + | <button class="accordion">Pattern Growth on Module Algorithm Animation</button> | ||
| + | <div class="panel"> | ||
| + | <br> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/RuKUDUAFVF0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/zO9nN9v8RSQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/mik340Zc9Js" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | |||
| + | <br> | ||
| + | </div> | ||
| + | |||
| + | <button class="accordion">Toolpath Optimization Algorithm Animation</button> | ||
| + | <div class="panel"> | ||
| + | <br> | ||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/3If8xuaTa3g" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | |||
| + | <html><iframe width="560" height="315" src="https://www.youtube.com/embed/SraJoDC07MA" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe><html> | ||
| + | <br> | ||
| + | </div> | ||
| + | |||
| + | <script> | ||
| + | var acc = document.getElementsByClassName("accordion"); | ||
| + | var i; | ||
| + | |||
| + | for (i = 0; i < acc.length; i++) { | ||
| + | acc[i].addEventListener("click", function() { | ||
| + | this.classList.toggle("active"); | ||
| + | var panel = this.nextElementSibling; | ||
| + | if (panel.style.display === "block") { | ||
| + | panel.style.display = "none"; | ||
| + | } else { | ||
| + | panel.style.display = "block"; | ||
| + | } | ||
| + | }); | ||
| + | } | ||
| + | </script> | ||
| + | |||
| + | </body> | ||
| + | </html> | ||
===DESIGN POSSIBILITIES=== | ===DESIGN POSSIBILITIES=== | ||
Latest revision as of 13:51, 8 May 2018
Privacy
Sophia - Karim - Shervin - Angelos
<!DOCTYPE html>
Design Concept
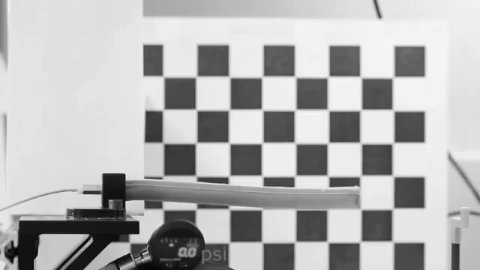
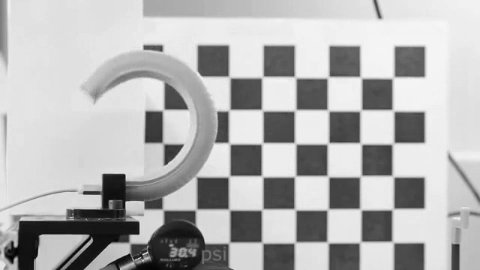
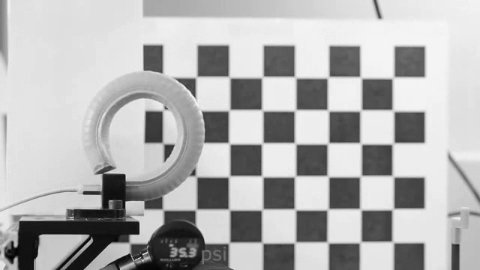
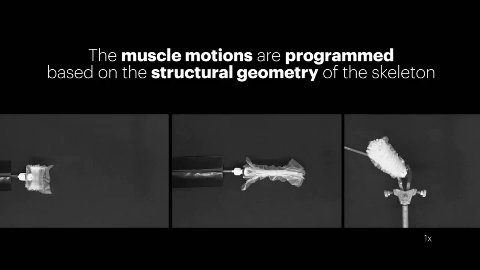
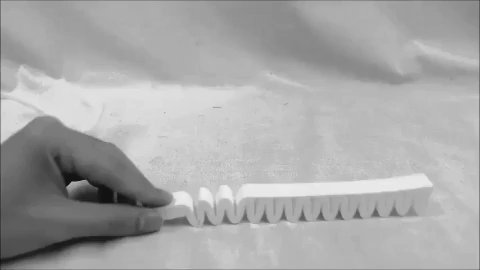
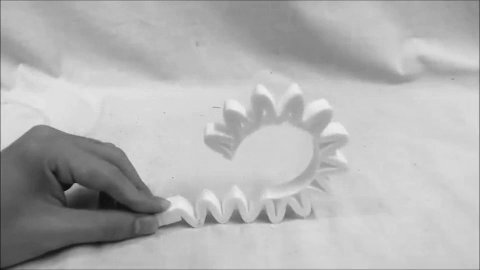
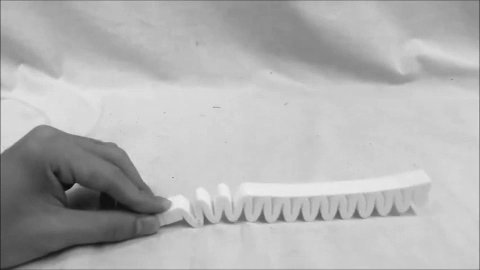
Various patterns relevant to our design concept are tested using Houdini FX and its intergrated physics simulators. The animations bellow present the results of the bending simulations when material properties are applied to the geometry.
Simulation 01 is a basic pattern that allows the understanding of the bending principles. the bending points are distributed in an exponential manner, with zero being the midpoint.
Following the logic from above Simulation 02 shows that the voronoid pattern can provide different bending results based on the testellation of the pattern. In this particular instace, voronoid shapes are applied in a gradient where the closer to the midpoint the larger the concentrattion of smaller voronoids. This testellation provides a controllable bending point.
Simulation 03 depicts a diamond pattern with its long side arranged vertical to the bending midpoint curve. Hence, bending is restricted.
Simulation 04 shows the same patterns arranged with its lond side parallel to the bending midpoint curve. Consequently, bending is allowed to a greater degree than simulation 03. It follows that the pattern orientation affects the bending properties of the material.
Simulation 05 is a combination of the above experimentations. The voronoid pattern is concentrated towards the bending point, which provides durability and strengthier connection with the panel
Simulation 01 is a basic pattern that allows the understanding of the bending principles. the bending points are distributed in an exponential manner, with zero being the midpoint.
Following the logic from above Simulation 02 shows that the voronoid pattern can provide different bending results based on the testellation of the pattern. In this particular instace, voronoid shapes are applied in a gradient where the closer to the midpoint the larger the concentrattion of smaller voronoids. This testellation provides a controllable bending point.
Simulation 03 depicts a diamond pattern with its long side arranged vertical to the bending midpoint curve. Hence, bending is restricted.
Simulation 04 shows the same patterns arranged with its lond side parallel to the bending midpoint curve. Consequently, bending is allowed to a greater degree than simulation 03. It follows that the pattern orientation affects the bending properties of the material.
Simulation 05 is a combination of the above experimentations. The voronoid pattern is concentrated towards the bending point, which provides durability and strengthier connection with the panel
[[File:Robotic Building W2G2 Page 38.jpg|800px]]
[[File:Robotic Building W2G2 Page 39.jpg|800px]]
[[File:Robotic Building W2G2 Page 40.jpg|800px]]
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.