Difference between revisions of "Msc2G1:Group"
From cs
| Line 1: | Line 1: | ||
| + | __NOTITLE__ __NOTOC__ | ||
__NOTITLE__ __NOTOC__ | __NOTITLE__ __NOTOC__ | ||
| − | == | + | <html> |
| + | <link href="https://fonts.googleapis.com/css?family=Montserrat:500|Raleway:300" rel="stylesheet"> | ||
| + | <style> | ||
| − | + | div#headercontainer { | |
| + | width: 850px; | ||
| + | height: 30px; | ||
| + | margin: 0px; | ||
| + | margin-bottom: -7px; | ||
| + | margin-top: -7px; | ||
| + | padding: 0px; | ||
| + | border: 0px; | ||
| + | background: #003442;} | ||
| − | + | div#Namecontainer { | |
| − | + | width: 846px; | |
| − | + | height: 20px; | |
| − | + | margin: 0px; | |
| − | + | margin-top: -7px; | |
| − | + | padding: 0px; | |
| − | + | border: 0px; | |
| − | + | background: #003442; | |
| − | + | text-align:center; | |
| − | + | font-family: 'Raleway', sans-serif; | |
| − | + | font-size: 12px; | |
| − | + | color: #D8E9F0; | |
| − | + | } | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | div#container { | |
| + | width: 846px; | ||
| + | margin: 0px; | ||
| + | margin-top: -2px; | ||
| + | padding: 0px; | ||
| + | border: 2px; | ||
| + | border-style: solid; | ||
| + | border-color: #003442; | ||
| + | } | ||
| − | + | div#headline { | |
| + | width: 846px; | ||
| + | height: 36px; | ||
| + | margin-top: 50px; | ||
| + | padding: 0px; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | font-size: 36px; | ||
| + | color: #4F6975; | ||
| + | text-align:center; | ||
| + | } | ||
| − | --- | + | div#button { |
| − | + | float: left; | |
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #003442; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#4F6975; | ||
| + | } | ||
| − | ---- | + | div#buttonlast { |
| + | float: right; | ||
| + | width: 121px; | ||
| + | height: 30px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 0px; | ||
| + | opacity: 1; | ||
| + | background: #003442; | ||
| + | text-align:center; | ||
| + | font-family: 'Montserrat', sans-serif; | ||
| + | color:#D8E9F0; | ||
| + | } | ||
| + | div#button a:link {color: #D8E9F0; text-decoration: none; opacity: 1;} | ||
| + | div#button a:visited {color: #D8E9F0; text-decoration: none; opacity: 1;} | ||
| + | div#button a:active {background: #4F6975;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#button a:hover {color: #4F6975; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| − | + | div#buttonlast a:link {color: #D8E9F0; text-decoration: none; opacity: 1;} | |
| + | div#buttonlast a:visited {color: #D8E9F0; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:active {background: 4F6975; color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonlast a:hover {color: #4F6975; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| − | + | </style> | |
| + | </html> | ||
| − | [[File: | + | [[File:20180426_122010_HDR_copyb.png|850px]] |
| − | [[ | + | <div id="headercontainer"> |
| − | + | <div id="button"> | |
| − | + | [[Msc2G1:Concept|CONCEPT]] | |
| − | + | </div> | |
| − | + | <div id="button"> | |
| − | + | [[Msc2G1:Macro|MACRO]] | |
| − | + | </div> | |
| − | + | <div id="button"> | |
| − | + | [[Msc2G1:Meso|MESO]] | |
| − | [[ | + | </div> |
| − | + | <div id="button"> | |
| − | [[ | + | [[Msc2G1:Micro|MICRO]] |
| − | + | </div> | |
| − | [[ | + | <div id="button"> |
| − | [[ | + | [[Msc2G1:Production|PRODUCTION]] |
| − | [[ | + | </div> |
| − | [[ | + | <div id="button"> |
| − | [[File: | + | [[Msc2G1:Final|FINAL]] |
| − | [[File: | + | </div> |
| − | -- | + | <div id="button"> |
| − | + | [[Msc2G1:Report|REPORT]] | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | <div id="container"> | |
| − | + | [[File:Location.png|846px]] | |
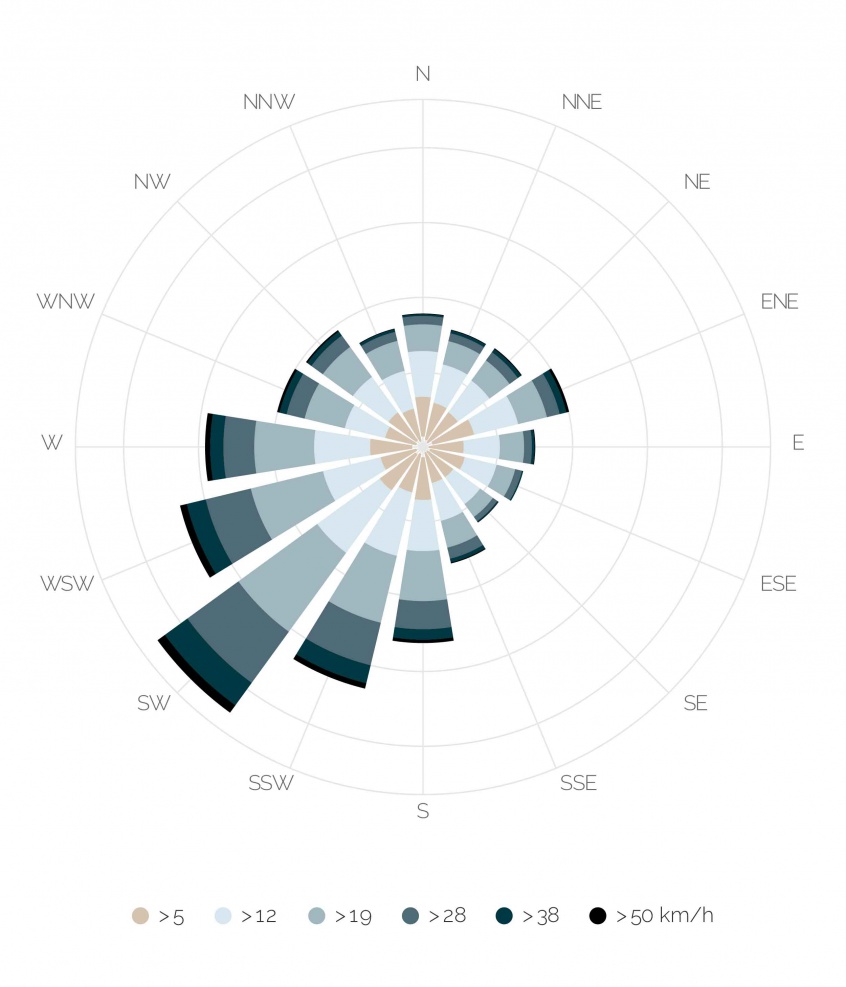
| − | + | [[File:Windrose_rotterdam2.jpg|846px]] | |
| − | + | <div id="Namecontainer"> Alejandro Falcon - Habiba Mukhtar - Rick Kemper </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Revision as of 01:31, 4 July 2018