Difference between revisions of "2021W3:Online"
(Created page with "__NOTITLE__ __NOTOC__ =='''Cyber-physical Space 4.0'''== 850px <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; bord...") |
(→Cyber-physical Space 4.0) |
||
| (25 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
=='''Cyber-physical Space 4.0'''== | =='''Cyber-physical Space 4.0'''== | ||
| − | |||
<div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | <div style="height:30px; width: 850px; margin:0px; padding: 0px; padding-top: 20px; border: 0px;"> | ||
<div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
[[2021W3|'''Description''']] | [[2021W3|'''Description''']] | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
| Line 16: | Line 12: | ||
<div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
[[2021W3:Online|'''Online''']] | [[2021W3:Online|'''Online''']] | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | <div style="float:left; width: 128px; height 30px; border: 1px solid #aaa; margin-right:10px;" align="center"> | ||
[[2021W3:References|'''References''']] | [[2021W3:References|'''References''']] | ||
</div> | </div> | ||
| + | <div style="float:left; width: 128px; height 30px; border: 1px solid #aaa;" align="center"> | ||
| + | [[2021W3:Groups|'''Groups''']] | ||
</div> | </div> | ||
| + | </div> | ||
| + | <br> | ||
| + | |||
| + | =='''TUTORIALS'''== | ||
| + | |||
| + | The following tutorials give a brief introduction to certain tools in Rhino and Grasshopper. A voronoi structure is generated on a fragment of a larger geometry. It is informed by structural analysis and a skin pattern is generated informed by geometrical input with the potential to use other sources. The generated geometry is constructed taking into consideration requirements from the used production tool, a 3D printer. | ||
| + | |||
| + | The tutorials consist of Rhino/Grasshopper files as well as videos. The videos aim to explain the design on a strategic level by visualizing it diagrammatically. The grasshopper files show how it can be scripted. This is done by creating titled groups and subgroups to order the file, with additional textual descriptions. In many of the groups a visualization subgroup is added which can be turned on or off. | ||
| + | |||
| + | Because (at the time of writing) the structural analysis plug-in for Grasshopper 'Karamba' is not working with the relatively new Rhino 7 yet, this file needs to be opened with Rhino 6. | ||
| + | |||
| + | <br>'''Rhino''': [https://1drv.ms/u/s!Ap2HKg-FwKlAkdxMis68W_yeUdexfQ?e=3cU7L3 Structural Analysis.3dm] | ||
| + | <br>'''Grasshopper''': [https://1drv.ms/u/s!Ap2HKg-FwKlAkcxUQ6_zvVnbt78Vfg?e=gIYYrX Structural Analysis.gh] | ||
| + | |||
| + | <br>'''Rhino''': [https://1drv.ms/u/s!Ap2HKg-FwKlAkekRNlJB-s9uACNdcw Voronoi Structure.3dm] | ||
| + | <br>'''Grasshopper''': [https://1drv.ms/u/s!Ap2HKg-FwKlAkcxZKE_5DdJ63_lmLg?e=AGA3nE Offset Mesh.gh] and [https://1drv.ms/u/s!Ap2HKg-FwKlAkcxYmUwSVCUZlNShBA?e=wgnyzL Structural Analysis Field.gh] and [https://1drv.ms/u/s!Ap2HKg-FwKlAkcxgE-tS5tBLDcCZWA?e=Fdbgto Voronoi Structure.gh] | ||
| + | <br> | ||
| + | <br> | ||
| + | <youtube width="850" height="480">by4xxBuTCj0</youtube> | ||
| + | |||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | <youtube width="850" height="480">6MLBFrqqLUs</youtube> | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | <youtube width="850" height="480">xnCENzzh23M</youtube> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | <br>'''Rhino''': [https://1drv.ms/u/s!Ap2HKg-FwKlAkfgx1DG_vkDY66UOqQ?e=HNVqVf Toolpaths.3dm] | ||
| + | <br>'''Grasshopper''': [https://1drv.ms/u/s!Ap2HKg-FwKlAkfgwl-10Wvr7gDBjWw?e=7HD7WI Toolpaths.gh] and [https://1drv.ms/u/s!Ap2HKg-FwKlAkfgvaIlDLVFIdnHtpQ?e=AcGyCq Continuous Toolpath.gh] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | <youtube width="850" height="480">1SYE2CILXXI</youtube> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | =='''Q&A TUTORIALS'''== | ||
| + | <youtube width="850" height="480">NpVMsbrOllE</youtube> | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | =='''Grasshopper Conventions'''== | ||
| + | <br> | ||
| + | Described here are some drawing conventions we use in the Robotic Building Lab for Grasshopper. The aim is to create clear organizational structures and descriptions of how and why a script is developed in a certain way so that it is easy to understand. A template using these conventions is provided here: | ||
| + | <br> | ||
| + | [[File:1.GH Conventions-GH Template.gh]] | ||
| + | |||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | == Organisation == | ||
| + | <br> | ||
| + | The Grasshopper scripts are organized according to certain principles considering the layout. | ||
| + | Every script starts with a title and abstract: | ||
| + | <br> | ||
| + | [[File:1.GH Conventions-1.0.png|850px]] | ||
| + | <br> | ||
| + | This should be a general description of the script does and for what purpose. Make sure to save the file while in this view so this is visible when the file is openend. | ||
| + | <br> | ||
| + | <br> | ||
| + | The components are organized and ordered in groups and subgroups. Every group has at least a title. If required it also contains a textual description in a panel. In general, the groups are colored white. The smallest groups are titled in the group header, a level above that by a scribble with font-size 25, and the main groups with a scribble with font-size 50. All the wires which reduce the readability of the script are set to display 'Hidden'. | ||
| + | <br> | ||
| + | [[File:1.GH Conventions-2.0.png|850px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | The panels containing the textual descriptions are also white: | ||
| + | <br> | ||
| + | [[File:1.GH Conventions-3.0.png|850px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | |||
| + | == Data Management == | ||
| + | |||
| + | <br> | ||
| + | Often the script is part of a sequence of scripts, each with a specific task. To create a fluid workflow and be sure the correct data is referred to, certain rules are maintained. Geometry is baked using the baking components of the plug-in Elefront. A layer and a name is assigned, so that the geometry is easy to be referred to in succeeding scripts and it is overwritten each time the component bakes. | ||
| + | <br> | ||
| + | [[File:1.GH Conventions-4.0.png|850px]] | ||
| + | <br> | ||
| + | <br> | ||
| + | In this way, the geometry can be referred to using the geometry pipeline, and is updated accordingly. Always use the geometry pipeline and the combination between Rhino- and Grasshopper files, since internalizing geometry in a Grasshopper container greatly affects the speed of the script. | ||
<br> | <br> | ||
| + | [[File:1.GH Conventions-5.0.png|850px]] | ||
Latest revision as of 08:55, 17 January 2023
Cyber-physical Space 4.0
TUTORIALS
The following tutorials give a brief introduction to certain tools in Rhino and Grasshopper. A voronoi structure is generated on a fragment of a larger geometry. It is informed by structural analysis and a skin pattern is generated informed by geometrical input with the potential to use other sources. The generated geometry is constructed taking into consideration requirements from the used production tool, a 3D printer.
The tutorials consist of Rhino/Grasshopper files as well as videos. The videos aim to explain the design on a strategic level by visualizing it diagrammatically. The grasshopper files show how it can be scripted. This is done by creating titled groups and subgroups to order the file, with additional textual descriptions. In many of the groups a visualization subgroup is added which can be turned on or off.
Because (at the time of writing) the structural analysis plug-in for Grasshopper 'Karamba' is not working with the relatively new Rhino 7 yet, this file needs to be opened with Rhino 6.
Rhino: Structural Analysis.3dm
Grasshopper: Structural Analysis.gh
Rhino: Voronoi Structure.3dm
Grasshopper: Offset Mesh.gh and Structural Analysis Field.gh and Voronoi Structure.gh
Rhino: Toolpaths.3dm
Grasshopper: Toolpaths.gh and Continuous Toolpath.gh
Q&A TUTORIALS
Grasshopper Conventions
Described here are some drawing conventions we use in the Robotic Building Lab for Grasshopper. The aim is to create clear organizational structures and descriptions of how and why a script is developed in a certain way so that it is easy to understand. A template using these conventions is provided here:
File:1.GH Conventions-GH Template.gh
Organisation
The Grasshopper scripts are organized according to certain principles considering the layout.
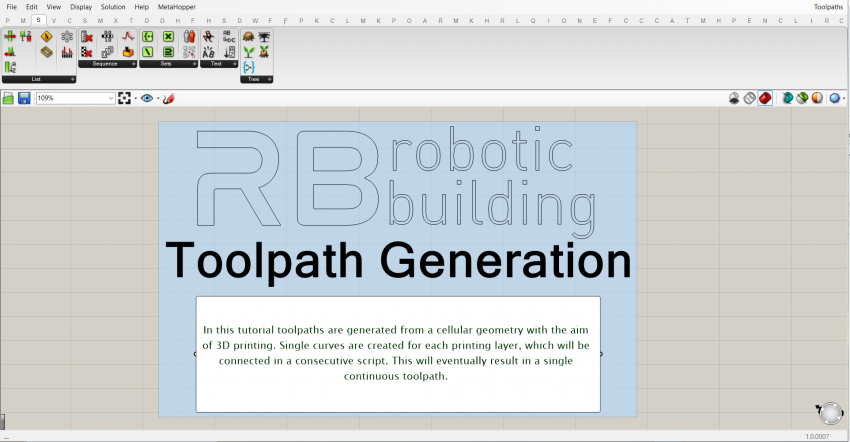
Every script starts with a title and abstract:

This should be a general description of the script does and for what purpose. Make sure to save the file while in this view so this is visible when the file is openend.
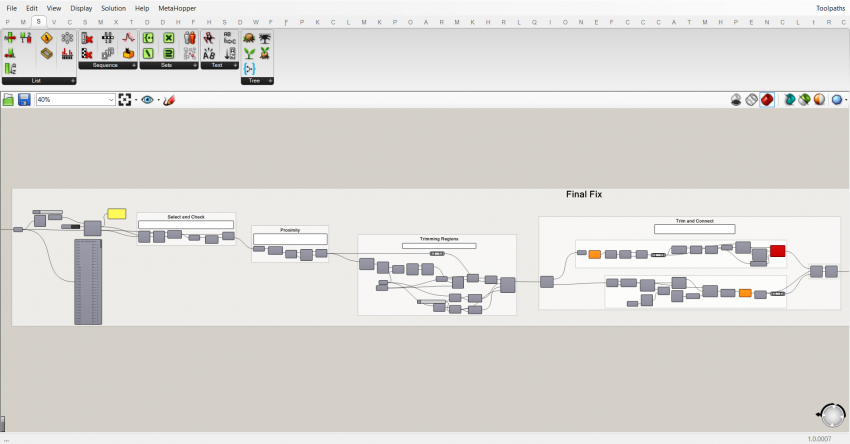
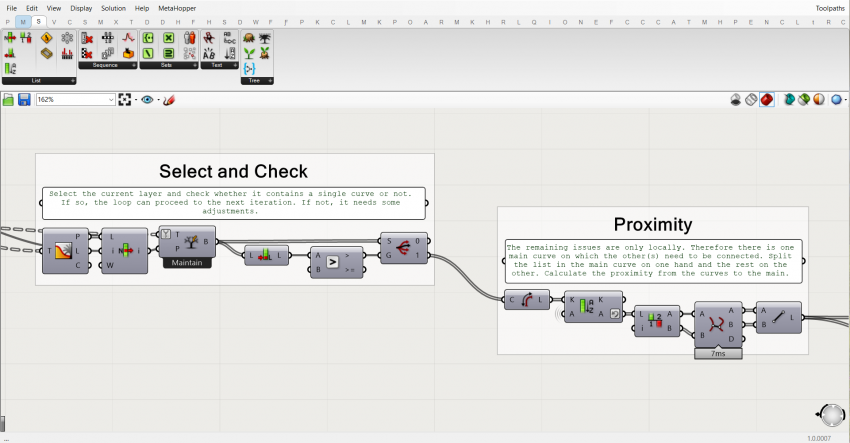
The components are organized and ordered in groups and subgroups. Every group has at least a title. If required it also contains a textual description in a panel. In general, the groups are colored white. The smallest groups are titled in the group header, a level above that by a scribble with font-size 25, and the main groups with a scribble with font-size 50. All the wires which reduce the readability of the script are set to display 'Hidden'.

The panels containing the textual descriptions are also white:

Data Management
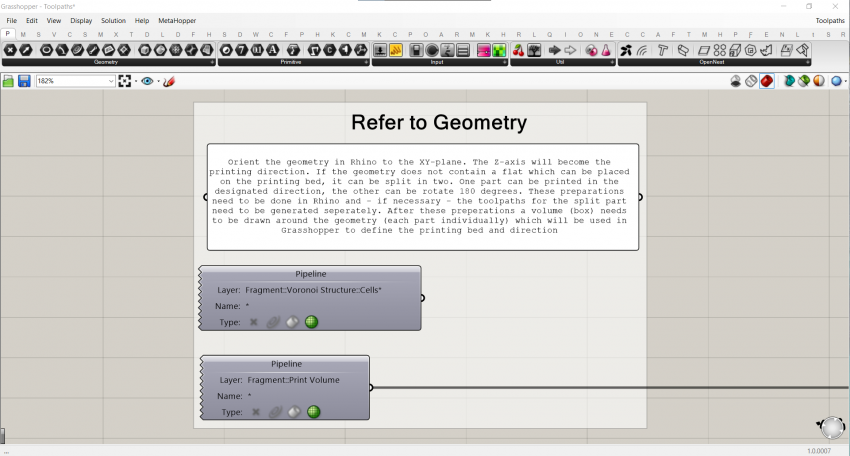
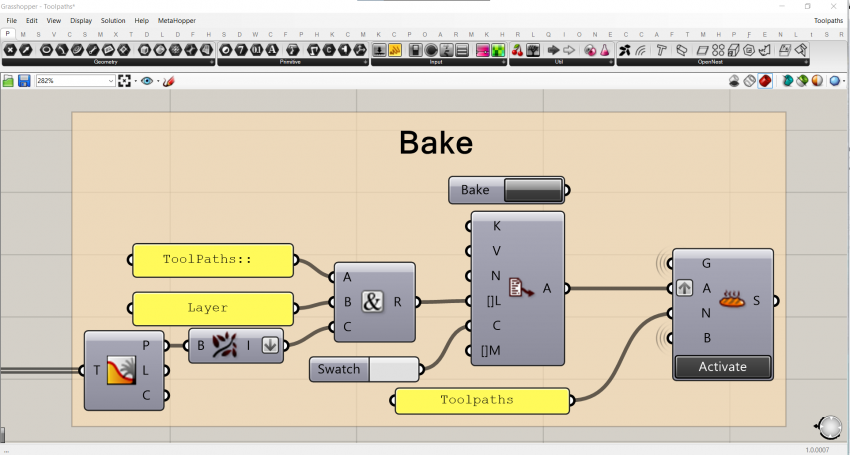
Often the script is part of a sequence of scripts, each with a specific task. To create a fluid workflow and be sure the correct data is referred to, certain rules are maintained. Geometry is baked using the baking components of the plug-in Elefront. A layer and a name is assigned, so that the geometry is easy to be referred to in succeeding scripts and it is overwritten each time the component bakes.

In this way, the geometry can be referred to using the geometry pipeline, and is updated accordingly. Always use the geometry pipeline and the combination between Rhino- and Grasshopper files, since internalizing geometry in a Grasshopper container greatly affects the speed of the script.