Difference between revisions of "Msc2G3:Page1"
From cs
| (24 intermediate revisions by one user not shown) | |||
| Line 45: | Line 45: | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
font-size: 50px; | font-size: 50px; | ||
| − | color: # | + | color: #617dc6; |
text-align:center; | text-align:center; | ||
} | } | ||
div#button { | div#button { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#617dc6; | ||
| + | } | ||
| + | |||
| + | div#buttonDarkBlue { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#617dc6; | ||
| + | } | ||
| + | |||
| + | div#buttonMediumBlue { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#01b9bb; | ||
| + | } | ||
| + | |||
| + | div#buttonYellow { | ||
| + | float: left; | ||
| + | width: 170px; | ||
| + | height: 40px; | ||
| + | margin-right: 0px; | ||
| + | margin-top: 10px; | ||
| + | opacity: 1; | ||
| + | background: #514E4F; | ||
| + | text-align:center; | ||
| + | font-family: 'Roboto', sans-serif; | ||
| + | font-size: 16px; | ||
| + | color:#f7d22b; | ||
| + | } | ||
| + | |||
| + | div#buttonMediumRed { | ||
float: left; | float: left; | ||
width: 170px; | width: 170px; | ||
| Line 63: | Line 119: | ||
} | } | ||
| − | div# | + | div#buttonDarkRed { |
| − | float: | + | float: left; |
| − | width: | + | width: 170px; |
| − | height: | + | height: 40px; |
margin-right: 0px; | margin-right: 0px; | ||
| − | margin-top: | + | margin-top: 10px; |
opacity: 1; | opacity: 1; | ||
background: #514E4F; | background: #514E4F; | ||
text-align:center; | text-align:center; | ||
font-family: 'Roboto', sans-serif; | font-family: 'Roboto', sans-serif; | ||
| − | color:# | + | font-size: 16px; |
| + | color:#e26c7a; | ||
} | } | ||
| − | div# | + | div#buttonDarkBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div# | + | div#buttonDarkBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div# | + | div#buttonDarkBluen a:active {background: #617dc6;color: #000000; text-decoration: none; opacity: 1;} |
| − | div# | + | div#buttonDarkBlue a:hover {color: #617dc6; text-decoration: none; opacity: 1; font-weight: bold;} |
| − | div# | + | div#buttonMediumBlue a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div# | + | div#buttonMediumBlue a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} |
| − | div# | + | div#buttonMediumBlue a:active {background: #01b9bb;color: #000000; text-decoration: none; opacity: 1;} |
| − | div# | + | div#buttonMediumBlue a:hover {color: #01b9bb; text-decoration: none; opacity: 1; font-weight: bold;} |
| + | |||
| + | div#buttonYellow a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:active {background: #f7d22b;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonYellow a:hover {color: #f7d22b; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonMediumRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:active {background: #f25e42;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonMediumRed a:hover {color: #f25e42; text-decoration: none; opacity: 1; font-weight: bold;} | ||
| + | |||
| + | div#buttonDarkRed a:link {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:visited {color: #A7A9AB; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:active {background: #e26c7a;color: #000000; text-decoration: none; opacity: 1;} | ||
| + | div#buttonDarkRed a:hover {color: #e26c7a; text-decoration: none; opacity: 1; font-weight: bold;} | ||
</style> | </style> | ||
</html> | </html> | ||
| − | [[File: | + | [[File:TUD3Image02-Humans01400.jpg | 850px]] |
<div id="headercontainer"> | <div id="headercontainer"> | ||
| − | <div id=" | + | <div id="buttonDarkBlue"> |
[[Msc2G3:Group|Concept]] | [[Msc2G3:Group|Concept]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonMediumBlue"> |
[[Msc2G3:page1|Macro]] | [[Msc2G3:page1|Macro]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonYellow"> |
[[Msc2G3:page2|Meso]] | [[Msc2G3:page2|Meso]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonMediumRed"> |
[[Msc2G3:page3|Micro]] | [[Msc2G3:page3|Micro]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonDarkRed"> |
[[Msc2G3:page4|Prototype]] | [[Msc2G3:page4|Prototype]] | ||
</div> | </div> | ||
| + | |||
<div id="container"> | <div id="container"> | ||
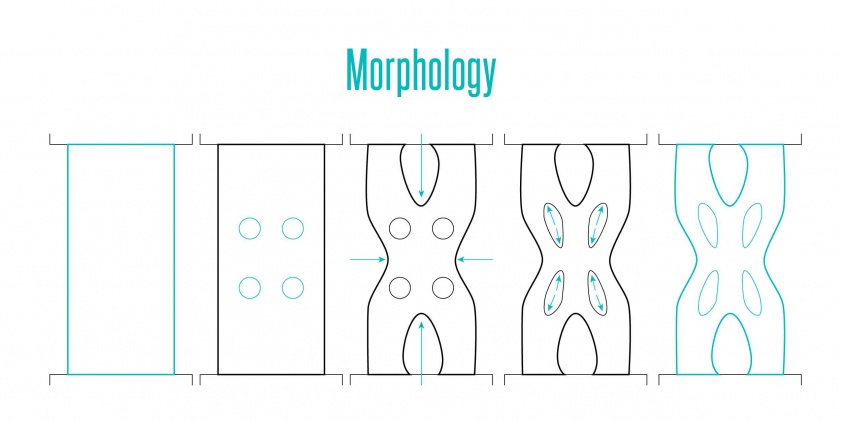
| − | [[ | + | [[File:Untitled-6-02-01.jpg| 842px]] |
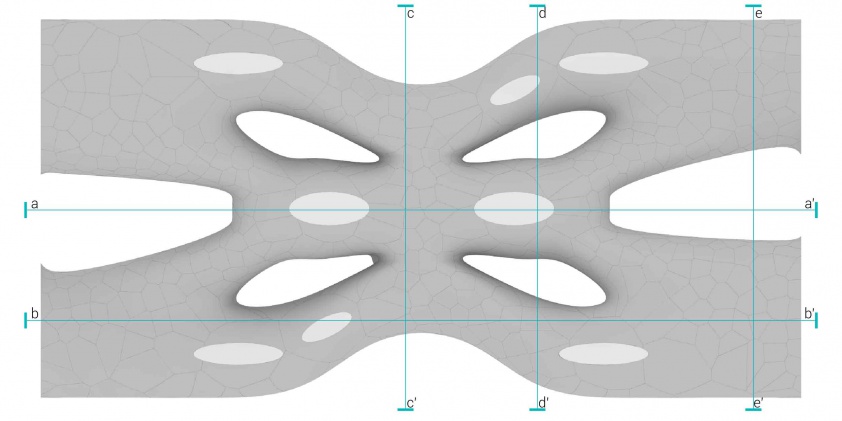
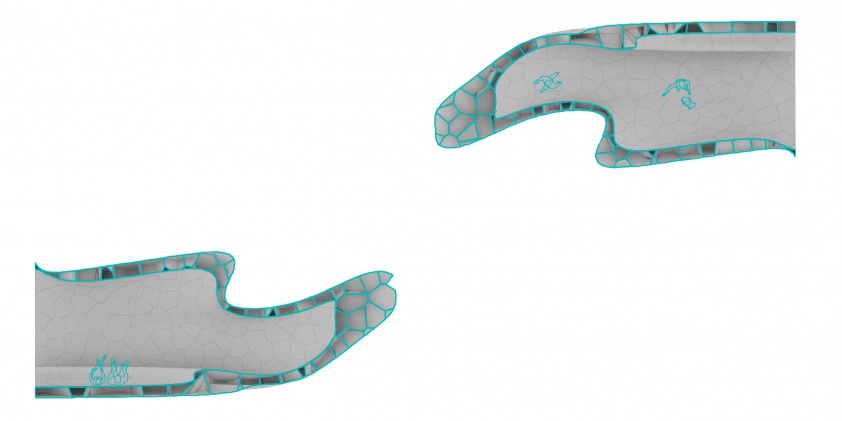
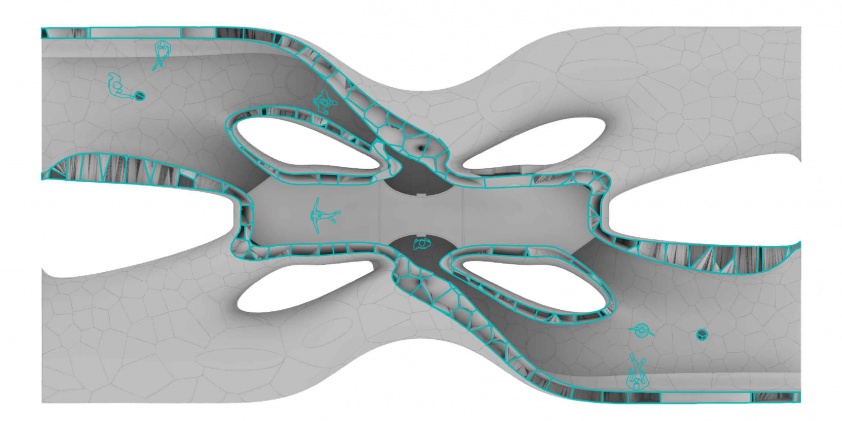
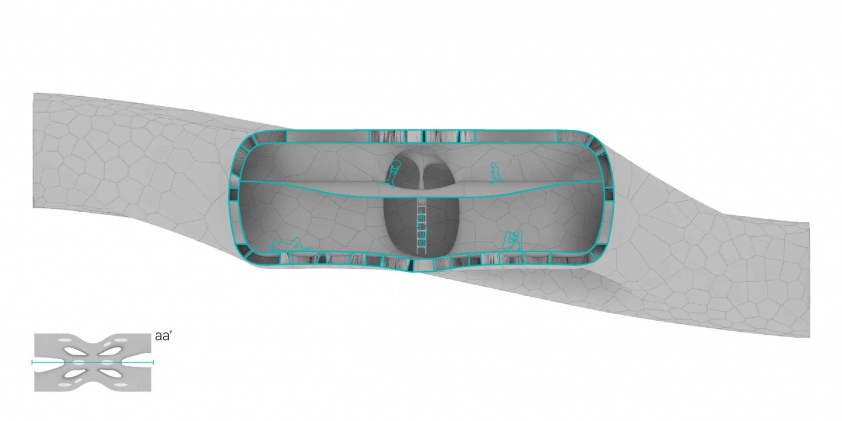
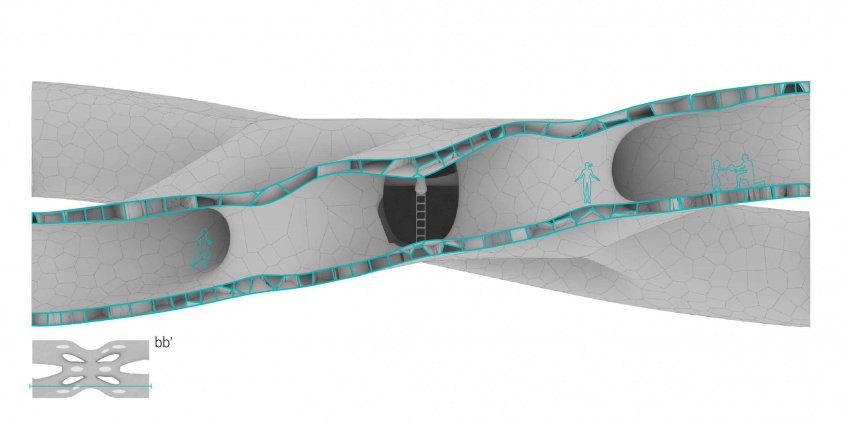
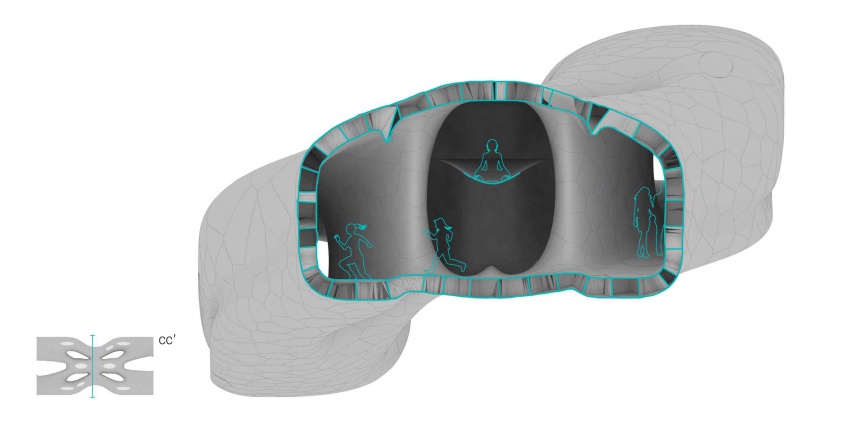
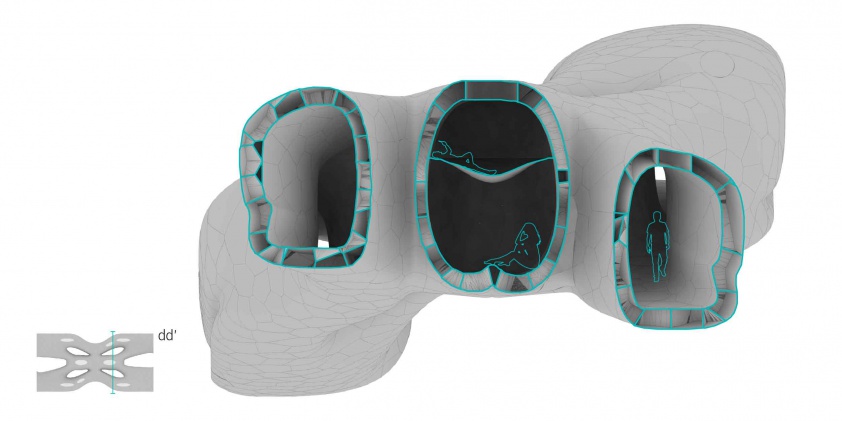
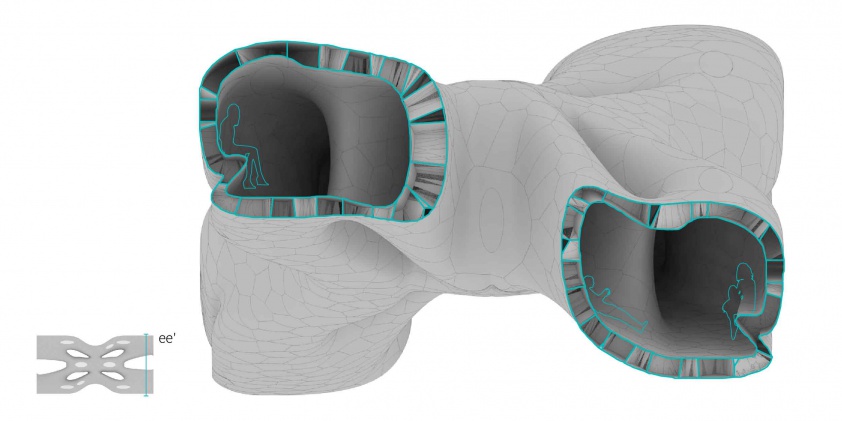
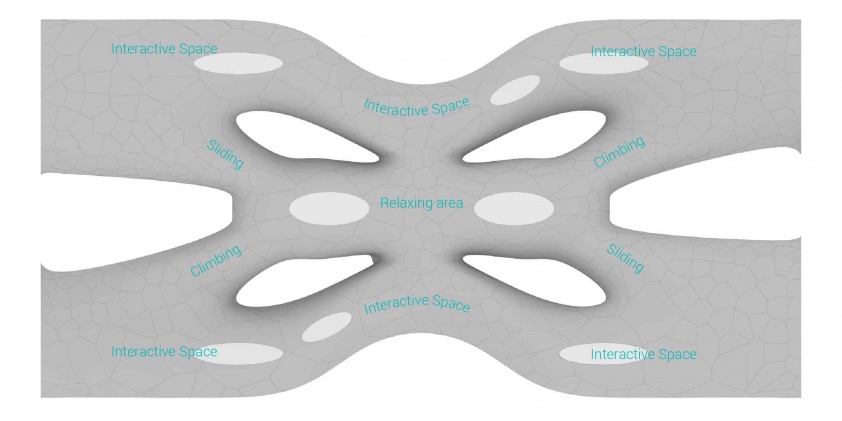
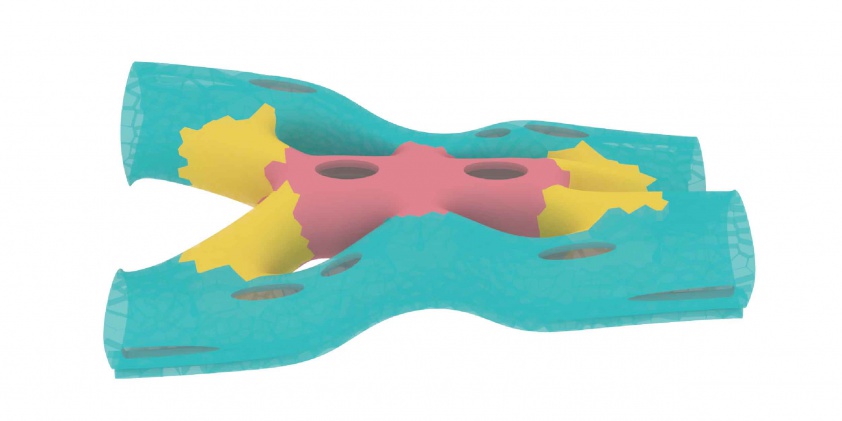
| − | [[File: | + | [[File:Sections and plan02-06.jpg | 842px]] |
| − | [[File: | + | [[File:Sections and plan02-02.jpg| 842px]] |
| − | [[File: | + | [[File:Sections and plan02-03.jpg| 842px]] |
| − | [[File: | + | [[File:Sections and plan02-04.jpg| 842px]] |
| − | [[File: | + | [[File:Sections and plan02-05.jpg| 842px]] |
| − | [[File: | + | [[File:Sections and plan02-01.jpg| 842px]] |
| − | [[File:TUD3Image02- | + | [[File:Sections and plan02-07.jpg| 842px]] |
| − | [[File: | + | [[File:Sections and plan02-08.jpg| 842px]] |
| − | [[File: | + | [[File:Sections and plan02-09.jpg| 842px]] |
| − | [[File: | + | [[File:TUD3Image02-Vision03.jpg| 842px]] |
| − | [[File: | + | [[File:Overview01-01.jpg| 842px]] |
| + | |||
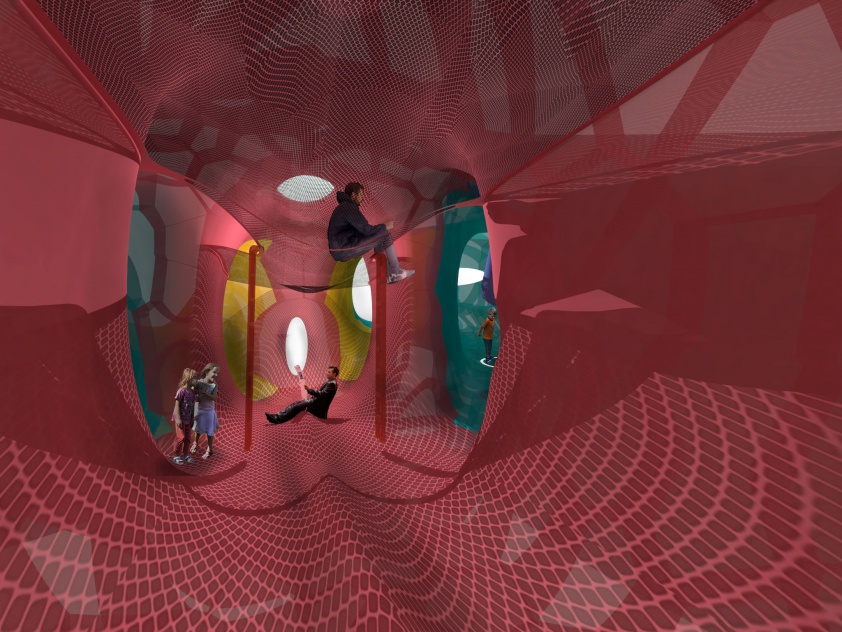
| + | [[File:Render01.jpg| 842px]] | ||
| + | |||
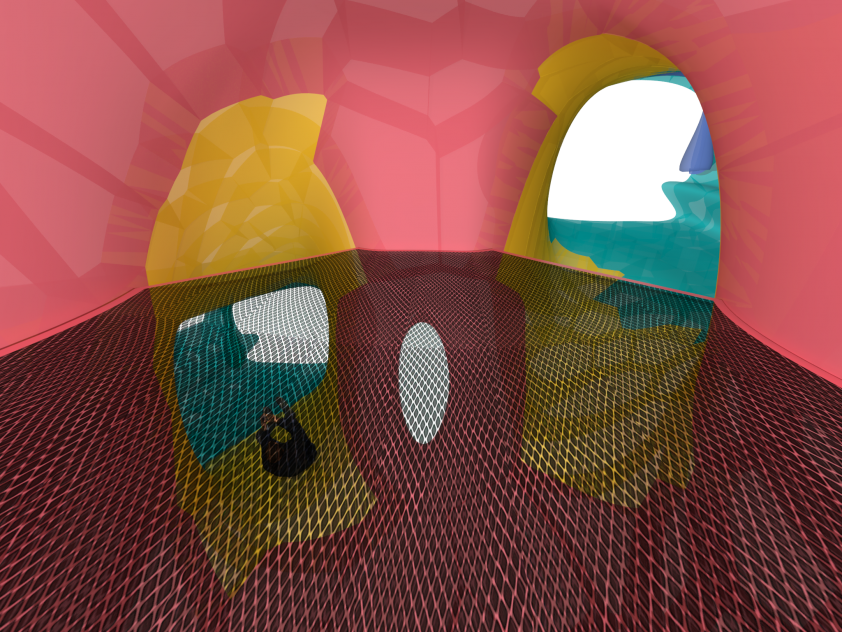
| + | [[File:Net_render.jpg| 842px]] | ||
| + | |||
| + | [[File:Render jump.jpg| 842px]] | ||
| + | |||
| + | [[File:Net render01.png| 842px]] | ||
| + | |||
| + | <html><iframe margin-top="40" width="842" height="478"src="https://www.youtube.com/embed/hIJXBZuj-lE" | ||
| + | frameborder="0" allow="autoplay; encrypted-media" allowfullscreen" style="margin-bottom: 0px;"></iframe> | ||
| + | |||
| + | </html> | ||
</div> | </div> | ||
<div id="headercontainer"> | <div id="headercontainer"> | ||
| − | <div id=" | + | <div id="buttonDarkBlue"> |
[[Msc2G3:Group|Concept]] | [[Msc2G3:Group|Concept]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonMediumBlue"> |
[[Msc2G3:page1|Macro]] | [[Msc2G3:page1|Macro]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonYellow"> |
[[Msc2G3:page2|Meso]] | [[Msc2G3:page2|Meso]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonMediumRed"> |
[[Msc2G3:page3|Micro]] | [[Msc2G3:page3|Micro]] | ||
</div> | </div> | ||
| − | <div id=" | + | <div id="buttonDarkRed"> |
[[Msc2G3:page4|Prototype]] | [[Msc2G3:page4|Prototype]] | ||
</div> | </div> | ||
Latest revision as of 09:01, 4 July 2018